Changelog
Glue42 Desktop
Release date: 13.11.2023
| Components | Version |
|---|---|
| Electron | 26.2.4 |
| Chromium | 116.0.5845.190 |
| Node.js | 18.16.1 |
New Features
Web Group Styles
The
<Group />component exposed by the@glue42/groups-ui-reactlibrary now has astylesproperty which you can use to supply custom classes and CSS settings for the frame of the Web Group App, as well as for the header and the move area of a tab group:import Group from "@glue42/groups-ui-react"; const App = () => { return ( <Group styles={{ frame: { element:{ classes: ["my-frame-class", "my-other-frame-class"], css: { borderWidth: "1px" borderColor: "blue" } } }, tabs: { header: { classes: ["my-tab-header-class"], css: { backgroundColor: "red" } }, moveArea: { classes: ["my-move-area-class"], css: { backgroundColor: "green" } } } }} /> ); }; export default App;
Notifications API
Methods for updating and listening for updates of the
dataproperty of a notification have been added to the JavaScript API.To update the arbitrary data associated with the notification which is available in its
dataproperty, use theupdateData()method and provide the ID of the notification and the new data:const id = (await glue.notifications.list())[0].id; const data = { glue: 42 }; await glue.notifications.updateData(id, data);To get notified when the notification
dataproperty is updated, use theonDataChanged()method:const handler = data => console.log(`Notification data: ${data}`); const unsubscribe = glue.notifications.onDataChanged(handler);
Feedback Form
You can now set a transparent background for your custom Feedback App by using the
"transparent"property of the"form"object under the"issueReporting"top-level key of thesystem.jsonsystem configuration file of Glue42 Enterprise:{ "issueReporting": { "form": { "transparent": true } } }Note that this property will set a transparent background only for the Glue42 Window that contains the Feedback App. To achieve actual transparency, you must also set a transparent background for your app from its styles.
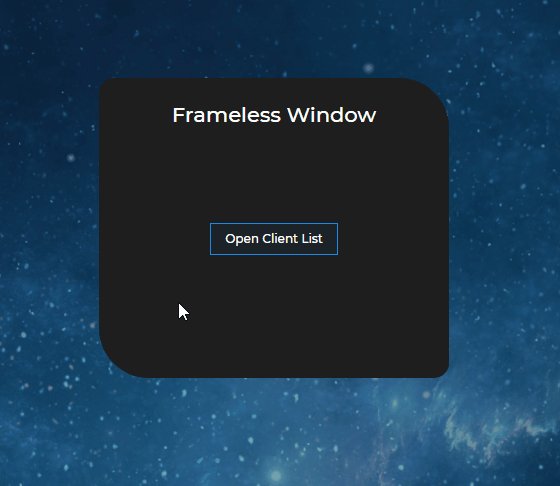
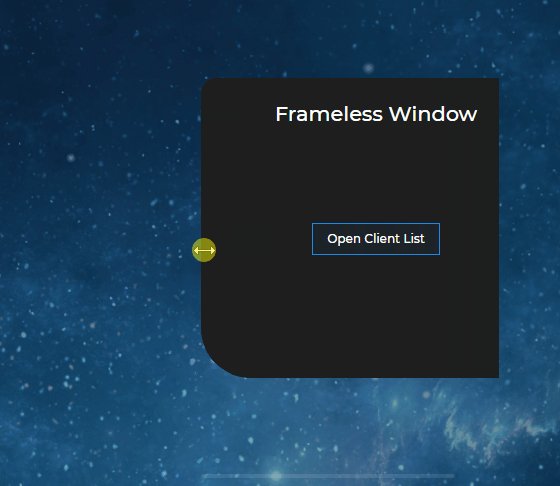
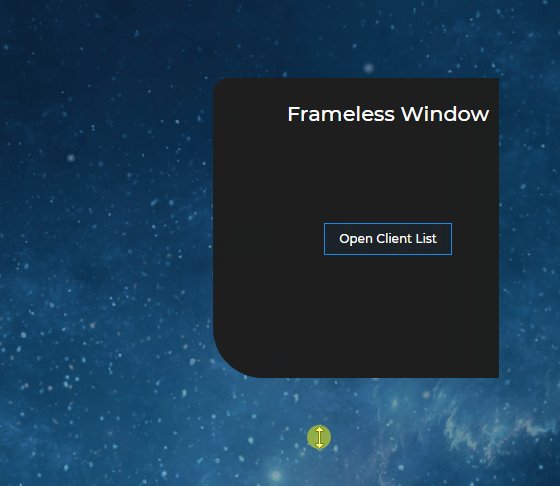
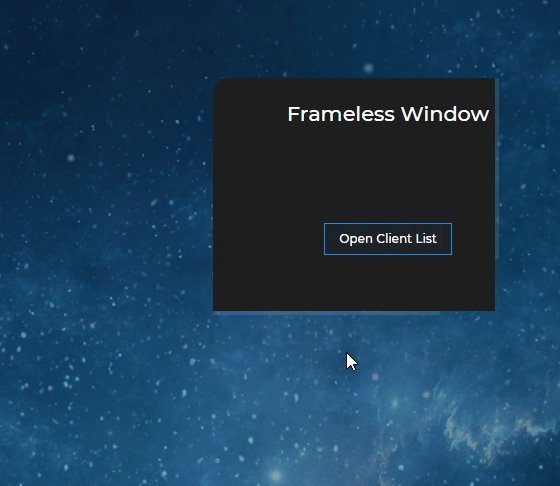
Window Resizing Areas
The
"hasSizeAreas"property of the"details"top-level key in the app configuration now works for all Glue42 Window modes. This allows you to add resizing areas even to the Glue42 frameless windows so that the user can resize them manually:{ "name": "My App", "type": "window", "details": { "url": "https://my-app.com", "mode": "frameless", "hasSizeAreas": true } }
By default,
"hasSizeAreas"is set totruefor flat, tab and HTML windows, and tofalsefor frameless windows.
Remote Metrics Publishers
It's now possible to fetch custom metrics publisher from a remote location. To define a remote metrics publisher, use the
"customMetricsPublishers"property under the"gw"top-level key in thesystem.jsonsystem configuration file of Glue42 Enterprise:{ "gw": { "configuration": { "customMetricsPublishers": [ { "url": "https://my-metrics-publisher/app/server.js", "timeout": 3000, "metricsConfiguration": { "conflation": { "max-size": 0, "interval": 1000 }, "buffer-size": 10000, "split-size": 1 }, "publisherConfiguration": { "prop": 1 } } ] } } }
Improvements and Bug Fixes
Upgraded to Electron 26.2.4 (Chromium 116).
Workspace shortcuts containing the
?,;,`,',[,]and\symbols can now be registered.Improved some visual aspects related to Web Groups, notifications and resizing windows.
Improved handling of large log files when sending feedback via email.