Configuration
System Configuration
The system configuration of Glue42 Enterprise is located in the system.json file in the main configuration folder - %LocalAppData%\Tick42\GlueDesktop\config. This file allows you to alter system-wide configurations for window behavior, app stores, Gateway settings and much more. In most cases, the default configuration settings should suffice. For more details, see the system configuration and the Glue42 Gateway configuration schemas.
See also the Glue42 Platform Features section of the documentation, as many of the platform features are configured via the system.json file.
The following examples demonstrate some of the available system level configurations.
Note that some of the globally defined properties in the system.json file may be overridden using the respective property definitions in the app configuration files.
The logging configuration for Glue42 Enterprise is found in the logger.json file located in %LocalAppData%\Tick42\GlueDesktop\config.
Dynamic Gateway Port
The Glue42 Gateway starts on port 8385 by default. In environments where multiple user sessions run on the same machine (e.g., running Glue42 Enterprise as a Citrix Virtual App), using a predefined port won't work, as the first instance of Glue42 Enterprise will occupy that port and all other instances won't be able to connect. To avoid this, the Glue42 Gateway can be configured from the "gw" top-level key of the system.json file to choose dynamically a free port on startup.
To configure the Glue42 Gateway to use a random free port, go to the "configuration" object under the "gw" top-level key and set its "port" property to 0:
{
"gw": {
"configuration": {
"port": 0
}
}
}For more details on configuring the Glue42 Gateway, see the Glue42 Gateway configuration schema.
Gateway Memory Diagnostics
Available since Glue42 Enterprise 3.17
The Glue42 Gateway can be configured to take heap memory snapshots when the heap memory exceeds a predefined limit. You can also set limits for the maximum client connections to the Glue42 Gateway and a maximum size of messages sent by apps to the Glue42 Gateway. If the maximum message size is exceeded, a warning in the logs will be triggered, which can help you identify the responsible apps. Use the "memory" and "limits" properties of the "configuration" object under the "gw" top-level key to specify the desired settings.
Sample configuration:
{
"gw": {
"configuration": {
"memory": {
"report_interval": 300000,
"max_backups": 5,
"memory_limit": 1073741824,
"dump_location": "%GLUE-USER-DATA%/heapsnapshots",
"dump_prefix": "gw"
},
"limits": {
"max_connections": 1000,
"large_msg_threshold": 524288
}
}
}
}The "memory" object has the following properties:
| Property | Type | Description |
|---|---|---|
report_interval |
number |
Interval in milliseconds at which the heap memory size will be checked and logged. Defaults to 300000. |
max_backups |
number |
Maximum number of heap memory snapshots that will be saved. Defaults to 10. |
memory_limit |
number |
Limit for the heap memory size that will trigger heap memory snapshot. Defaults to 1073741824 (1GB). |
dump_locaton |
string |
Location for dumping the heap memory snapshots. Defaults to "%GLUE-USER-DATA%/heapsnapshots". |
dump_prefix |
string |
Prefix for the file containing the heap memory snapshots. Files will be named in the format <dump-prefix>.<backup-number>.heapsnapshot. Defaults to "gw". |
The "limits" object has the following properties:
| Property | Type | Description |
|---|---|---|
max_connections |
number |
Limit for the number of simultaneous client (app) connections to the Glue42 Gateway. Unlimited by default. |
large_msg_threshold |
number |
Maximum size in bytes of messages sent to the Glue42 Gateway that, if exceeded, will trigger a warning in the logs. Useful for detecting apps sending excessively large messages causing the Glue42 Gateway to crash. Defaults to 20000. |
For more details on configuring the Glue42 Gateway, see the Glue42 Gateway configuration schema.
App Stores
The settings for the app configuration stores are defined under the "appStores" top-level key, which accepts an array of objects defining one or more app stores.
Local
To configure Glue42 Enterprise to load app configuration files from a local path, set the "type" property of the app store configuration object to "path" and specify a relative or an absolute path to the app definitions. The environment variables set by Glue42 Enterprise can also be used as values:
{
"appStores": [
{
"type": "path",
"details": {
"path": "../config/apps"
}
},
{
"type": "path",
"details": {
"path": "%GD3-APP-STORE%"
}
},
{
"type": "path",
"details": {
"path": "%GLUE-USER-DATA%/apps"
}
}
]
}Each local path app store object has the following properties:
| Property | Type | Description |
|---|---|---|
"type" |
string |
Required. Type of the app store. Must be set to "path" for local path app stores. |
"details" |
object |
Required. Specific details about the app store. |
The "details" object has the following properties:
| Property | Type | Description |
|---|---|---|
"path" |
string |
Required. Must point to the local app store. The specified path can be absolute or relative and you can use defined environment variables. |
Remote
To configure a connection to the REST service providing the remote app store, add a new entry to the "appStores" top-level key and set its "type" to "rest":
{
"appStores": [
{
"type": "rest",
"details": {
"url": "http://localhost:3000/appd/v1/apps/search",
"auth": "no-auth",
"pollInterval": 30000,
"enablePersistentCache": true,
"cacheFolder": "%LocalAppData%/Tick42/UserData/%GLUE-ENV%-%GLUE-REGION%/gcsCache/"
}
}
]
}Each remote app store object has the following properties:
| Property | Type | Description |
|---|---|---|
"type" |
string |
Required. Type of the app store. Must be set to "rest" for remote app stores. |
"details" |
object |
Required. Specific details about the app store. |
"isRequired" |
boolean |
If true (default), the app store will be required. If the app store can't be retrieved, Glue42 Enterprise will throw an error and shut down. If false, Glue42 Enterprise will initiate normally, without apps from that store. |
The "details" object has the following properties:
| Property | Type | Description |
|---|---|---|
"url" |
string |
Required. The URL to the REST service providing the app configurations. |
"auth" |
string |
Authentication configuration. Can be one of "no-auth" (default), "negotiate" or "kerberos". |
"pollInterval" |
number |
Interval in milliseconds at which to poll the REST service for updates. Default is 60000. |
"enablePersistentCache" |
boolean |
If true (default), will cache and persist the configuration files locally (e.g., in case of connection interruptions). |
"cacheFolder" |
string |
Where to keep the persisted configuration files. |
"readCacheAfter" |
number |
Interval in milliseconds after which to try to read the cache. Default is 30000. |
"startRetries" |
number |
Number of times Glue42 Enterprise will try to connect to the REST server. Default is 5. |
"startRetryInterval" |
number |
Interval in milliseconds at which Glue42 Enterprise will try to connect to the REST Server. Default is 10000. |
"requestTimeout" |
number |
Timeout in milliseconds to wait for a response from the REST server. Default is 20000. |
"proxy" |
string |
HTTP proxy to use when fetching data. |
"rejectUnauthorized" |
boolean |
If true (default), SSL validation will be enabled for the REST server. |
The remote store must return app definitions in the following response shape:
{
"applications": [
// List of app definition objects.
{}, {}
]
}For details on working with remote app stores compliant with FDC3 App Directory standards, see the FDC3 Compliance section and the FDC3 App Directory documentation.
For a reference implementation of a remote app configurations store, see the Node.js REST Config example that implements the FDC3 App Directory and is compatible with Glue42 Enterprise. This basic implementation doesn't take the user into account and returns the same set of data for all requests. For instructions on running the sample server on your machine, see the README file in the repository.
For a .NET implementation of a remote app configurations store, see the .NET REST Config example.
Glue42 Server
To configure Glue42 Enterprise to fetch app configurations from a Glue42 Server, set the "type" property of the app store configuration object to "server":
{
"appStores": [
{
"type": "server"
}
]
}The server app store object has the following properties:
| Property | Type | Description |
|---|---|---|
"type" |
string |
Required. Type of the app store. Must be set to "server" for app stores retrieved from a Glue42 Server. |
If you are using only a Glue42 Server for retrieving app configurations, you can set the "appStores" key to an empty array. Glue42 Enterprise will automatically try to connect to the Glue42 Server using its configuration, and will retrieve the app configurations from it, if any.
Layout Stores
The settings for the Layout stores are defined under the "layouts" top-level key, which accepts an object with a "store" property as a value.
The "store" object has the following properties:
| Property | Type | Description |
|---|---|---|
"type" |
string |
Type of the Layout store. Can be one of "file" (default), "rest" or "server". |
"restURL" |
string |
URL pointing to the Layout store. Valid only in "rest" mode. |
"restFetchInterval" |
number |
Interval in seconds at which to poll the REST service for updates. Default is 60. Valid only in "rest" mode. |
"restClientAuth" |
string |
Authentication configuration. Can be one of "no-auth" (default), "negotiate" or "kerberos". Valid only in "rest" mode. |
"rejectUnauthorized" |
boolean |
If true (default), SSL validation will be enabled for the REST server. Valid only in "rest" mode. |
Local
By default, the Layouts are saved to and loaded from a local Layout store located in the %LocalAppData%\Tick42\UserData\T42-DEMO\layouts folder, where you can store, customize and delete your Layout files locally.
To instruct Glue42 Enterprise to manage Layouts as local files, set the "type" property of the "store" object to "file":
{
"layouts" : {
"store": {
"type": "file"
}
}
}Remote
To configure a connection to the REST service providing the Layout store, set the "type" property of the "store" object to "rest":
{
"layouts": {
"store": {
"type": "rest",
"restURL": "http://localhost:8004/",
"restFetchInterval": 20,
"restClientAuth": "no-auth"
}
}
}The remote store must return Layout definitions in the following response shape:
{
"layouts": [
// List of Layout definition objects.
{}, {}
]
}For a reference implementation of a remote Layout definitions store, see the Node.js REST Config example. The user Layouts are stored in files with the same structure as local Layout files. This basic implementation doesn't take the user into account and returns the same set of data for all users. New Layouts are stored in files using the name of the Layout and there isn't validation for the name. The operation for removing a Layout isn't implemented and just logs to the console. For instructions on running the sample server on your machine, see the README file in the repository.
For a .NET implementation of a remote Layout definitions store, see the .NET REST Config example.
Glue42 Server
To configure Glue42 Enterprise to fetch Layouts from a Glue42 Server, set the "type" property of the "store" to "server":
{
"layouts" : {
"store": {
"type": "server"
}
}
}Note that when using the Glue42 Server as a Layout store, Layout files aren't only fetched from the server, but are also saved on the server (e.g., when the user edits and saves an existing Layout).
App Preferences Store
App preferences can be stored locally in a file, or remotely - using a REST service or a Glue42 Server. By default, app preferences are stored locally in the %LocalAppData%\Tick42\UserData\<ENV>-<REG>\prefs folder where <ENV>-<REG> must be replaced with the environment and region of your Glue42 Enterprise copy (e.g., T42-DEMO). To configure Glue42 Enterprise where to store app preferences, use the "store" property of the "applicationPreferences" top-level key:
{
"applicationPreferences": {
"store": {
"type": "rest",
"restURL": "https://my-rest-service.com",
"restClientAuth": "no-auth",
"newDataCheckInterval": 2000
}
}
}The "store" object has the following properties:
| Property | Type | Description |
|---|---|---|
"type" |
string |
The type of the app preferences store. Can be one of "file" (default), "rest" or "server". |
"restURL" |
string |
The URL of the REST service providing the app preferences. Valid only in "rest" mode. |
"restClientAuth" |
string |
The client authentication mechanism for the REST service. Can be one of "no-auth" (default), "negotiate" or "kerberos". Valid only in "rest" mode. |
"newDataCheckInterval" |
number |
Interval in seconds at which to check for new data from the REST store. Executed only if subscribers are available. Valid only in "rest" mode. |
The "type" property accepts the following values:
| Value | Description |
|---|---|
"file" |
Default. App preferences will be saved locally in a file. |
"rest" |
App preferences will be saved using the REST service at the URL provided to the "restURL" property. |
"server" |
App preferences will be saved using a Glue42 Server (the Glue42 Server must be configured first). |
For a reference implementation of a remote app preferences store, see the Node.js REST Config example. This basic implementation doesn't take the user into account and returns the same set of data for all requests. For instructions on running the sample server on your machine, see the README file in the repository.
Splash Screen
To customize the splash screen of Glue42 Enterprise, use the "splash" top-level key.
The "splash" object has the following properties:
| Property | Type | Description |
|---|---|---|
"disabled" |
boolean |
If true, the splash screen will be disabled. |
"url" |
string |
URL pointing to the location of the splash screen. |
"width" |
number |
Width in pixels for the splash screen. |
"height" |
number |
Height in pixels for the splash screen. |
"blockStartup" |
boolean |
If true, will block startup until the splash screen has loaded. This was the default behavior before Glue42 3.13 and was switched to false in Glue42 3.13. |
"showOnShutdown" |
boolean |
If true, will show the splash screen when Glue42 Enterprise is shutting down. |
"transparent" |
boolean |
If true, the splash screen background will become transparent. Available since Glue42 Enterprise 3.22. |
The following example demonstrates how to provide a custom splash screen and settings for it:
{
"splash": {
"disabled": false,
"url": "file://%GDDIR%/assets/custom/splash.html",
"width": 350,
"height": 233,
"blockStartup": true
}
}Layout Loader
The default loader for Global Layouts is an HTML file located in %LocalAppData%\Tick42\GlueDesktop\assets\loader which you can replace with your own custom one or edit it directly.
Available since Glue42 Enterprise 3.20
To customize the Layout loader, use the "splash" property of the "layouts" top-level key.
The "splash" object has the following properties:
| Property | Type | Description |
|---|---|---|
"disabled" |
boolean |
If true, the Layout loader will be disabled. |
"url" |
string |
URL pointing to the location of the Layout loader. Defaults to file://%GDDIR%/assets/loader/index.html. |
"title" |
string |
Title for the Layout loader. |
"width" |
number |
Width in pixels for the Layout loader. |
"height" |
number |
Height in pixels for the Layout loader. |
The following example demonstrates how to provide a custom loader and settings for it:
{
"layouts": {
"splash": {
"url": "https://example.com/my-custom-loader/index.html",
"title": "My Custom Loader",
"width": 500,
"height": 300
}
}
}Notifications
To specify global notification settings, use the "notifications" top-level key.
The "notifications" object has the following properties:
| Property | Type | Description |
|---|---|---|
"enabled" |
boolean |
If true, will enable all notifications - notification toasts and notifications in the Notification Panel. |
"enableToasts" |
boolean |
If true, will enable notification toasts. |
"sourceFilter" |
object |
Filter with names of apps that are allowed or not allowed to raise notifications. |
"toastExpiry" |
number |
Interval in milliseconds after which the notification toasts will be hidden. |
The "sourceFilter" object has the following properties:
| Property | Type | Description |
|---|---|---|
"allowed" |
string[] |
Names of apps allowed to raise notifications. |
"blocked" |
string[] |
Names of apps not allowed to raise notifications. |
The following example demonstrates the default global notification settings:
{
"notifications": {
"enabled": true,
"enableToasts": true,
"sourceFilter": {
"allowed": ["*"]
},
"toastExpiry": 15000
}
}App Settings
Title Format
Available since Glue42 Enterprise 3.10
To set a format for the titles of app windows, use the "titleFormat" property of the "applications" top-level key. Use the supported macros - {title} and {instanceIndex}:
{
"applications": {
"titleFormat": "{title} ({instanceIndex})"
}
}
The value for the {title} macro is the title specified in the app configuration file. The {instanceIndex} macro is the consecutive number of the app instance. It is incremented for each new app instance starting from 1. If all instances are closed, the counter is reset. If some instances are closed while others are still running, the counter will continue to increment accordingly.
Note that if the app sets the title programmatically through any of the Glue42 APIs, the specified title format will be overridden. For web apps, the window title can be synced with the document title by using the "syncTitleWithDocumentTitle" property of the "windows" top-level key, which will override the specified title format.
Hibernation
Available since Glue42 Enterprise 3.11
To specify whether app instances are to be closed when a Layout, a Workspace or a window group is hibernated, use the "closeOnHibernate" property of the "applications" top-level key:
{
"applications": {
"closeOnHibernate": false
}
}By default, this property is set to true. Set to false to prevent the apps participating in the hibernation process to close. This will result in faster display of hibernated apps when resuming Layouts, Workspaces or window groups, but won't save as much system resources.
Setting this to false may also be useful if you want to hibernate and resume Glue42 Window groups programmatically, in order to preserve the original group objects and IDs.
Window Settings
Global Glue42 Window settings are found under the "windows" top-level key of the system.json file of Glue42 Enterprise and can be overridden per app by the app configuration settings.
Persisting Current URLs
Available since Glue42 Enterprise 3.21
To persist the current URLs of web apps when a Layout is saved (App Default, Global Layouts, or Workspaces), use the "saveCurrentUrlInLayout" property. It accepts a Boolean value, or an array of strings specifying the Layout types for which the current URLs of the web apps will be persisted. The possible string values are "ApplicationDefault", "Global", and "Worksapace". Persisting the current URL of a web app allows users to automatically restore its last saved navigation state.
The following example demonstrates how to persist the current URLs of web apps only when they participate in Global Layouts and Workspaces:
{
"windows": {
"saveCurrentUrlInLayout": ["Global", "Workspace"]
}
}The following example demonstrates how to persist the current URLs of web apps in all types of Layouts:
{
"windows": {
"saveCurrentUrlInLayout": true
}
}Saving current URLs of web apps can also be controlled per app from the app configuration.
Persisting Current Window Titles
Available since Glue42 Enterprise 3.23
To persist the current window titles of web apps when a Layout is saved (App Default, Global Layouts, or Workspaces), use the "saveCurrentTitleInLayout" property. It accepts a Boolean value, or an array of strings specifying the Layout types for which the current window titles of the web apps will be persisted. The possible string values are "ApplicationDefault", "Global", and "Worksapace".
The following example demonstrates how to persist the current window titles of web apps only when they participate in Global Layouts and Workspaces:
{
"windows": {
"saveCurrentTitleInLayout": ["Global", "Workspace"]
}
}The following example demonstrates how to persist the current window titles of web apps in all types of Layouts:
{
"windows": {
"saveCurrentTitleInLayout": true
}
}Saving current window titles of web apps can also be controlled per app from the app configuration.
Cascading Windows
Glue42 Windows can be opened in a cascade. Each new window is offset from the previously opened window by a specified distance:

Cascading windows is enabled by default. To specify offset for the cascaded windows, use the "cascade" property:
{
"windows": {
"cascade": {
"offset": 30
}
}
}The "cascade" object has the following properties:
| Property | Type | Description |
|---|---|---|
"enabled" |
boolean |
If true (default), will enable cascading windows. |
"offset" |
number |
Offset in pixels for the cascaded window. |
The settings for cascading windows can also be controlled per app from the app configuration.
Sticky Button
Available since Glue42 Enterprise 3.11
To show the "Sticky" button on all Glue42 Windows, set the "showStickyButton" property to true:
{
"windows": {
"showStickyButton": true
}
}
Feedback Button
Available since Glue42 Enterprise 3.17
To enable the "Feedback" button globally for all Glue42 Windows, set the "showFeedbackButton" property to true:
{
"windows": {
"showFeedbackButton": true
}
}
The "Feedback" button can also be enabled or disabled per app from the app configuration.
Jump List
Available since Glue42 Enterprise 3.15
To configure the jump list globally for all Glue42 Windows, use the "jumpList" property:
{
"windows": {
"jumpList": {
"enabled": true,
"categories": [
{
"title": "Tasks",
"actions": [
{
"icon": "%GDDIR%/assets/images/center.ico",
"type": "centerScreen",
"singleInstanceTitle": "Center on Primary Screen",
"multiInstanceTitle": "Center all on Primary Screen"
}
]
}
]
}
}
}The "jumpList" object has the following properties:
| Property | Type | Description |
|---|---|---|
"enabled" |
boolean |
If true (default), will enable the jump list. |
"categories" |
object[] |
Categorized lists with actions to execute when the user clicks on them. |
Each object in the "categories" array has the following properties:
| Property | Type | Description |
|---|---|---|
"title" |
string |
Title of the category to be displayed in the context menu. |
"actions" |
object[] |
List of actions contained in the category. |
Each object in the "actions" array has the following properties:
| Property | Type | Description |
|---|---|---|
"icon" |
string |
Icon for the action to be displayed in the context menu. Must point to a local file. |
"type" |
string |
Type of the predefined action to execute. |
"singleInstanceTitle" |
string |
Title of the action to be displayed in the context menu when there is a single instance with a single taskbar icon. |
"multiInstanceTitle" |
string |
Title of the action to be displayed in the context menu when there are multiple instances with grouped taskbar icons. |
For more information, see Glue42 Platform Features > Jump List.
Downloading Files
To configure the global behavior of the Glue42 Windows when downloading files, use the "downloadSettings" property:
{
"windows": {
"downloadSettings": {
"autoSave": true,
"autoOpenPath": false,
"autoOpenDownload": false,
"enable": true,
"enableDownloadBar": true,
"path": "%DownloadsFolder%"
}
}
}For more information, see Glue42 Platform Features > Downloading Files.
Zooming
To set the zoom behavior of the Glue42 Windows, use the "zoom" property:
{
"windows": {
"zoom": {
"enabled": true,
"mouseWheelZoom": false,
"factors": [25, 33, 50, 67, 75, 80, 90, 100, 110, 125, 150, 175, 200, 250, 300, 400, 500],
"defaultFactor": 100
}
}
}For more information, see Glue42 Platform Features > Zooming.
Printing
Use the CTRL + P key combination to print a web page opened in a Glue42 Window. To enable or disable printing, or to configure the default print settings use the "print" property. The following example demonstrates configuring some of the available print settings:
{
"windows": {
"print": {
"enabled": true,
"silent": true,
"color": false,
"copies": 1,
"footer": "https://my-domain.com/",
"pageSize": "A4",
"duplexMode": "longEdge"
}
}
}| Property | Type | Description |
|---|---|---|
"enabled" |
boolean |
Whether to enable or disable printing. |
"silent" |
boolean |
Whether to ask the user for print settings. |
"color" |
boolean |
Whether to print the page in color or in grayscale. |
"copies" |
number |
The number of copies to print. |
"footer" |
string |
A string that will be printed as a footer on each page. |
"pageSize" |
string |
The size of the printed page. |
"duplexMode" |
string |
Setting for duplex printing. |
For more details on all available print properties and their values, see the "print" key in the system.json schema.
To enable or disable printing a web page as a PDF file, or to configure the default settings for printing to PDF, use the "printToPdfSettings" property of the "windows" top-level key. The following example demonstrates configuring some of the available settings for printing to a PDF file:
{
"windows": {
"printToPdfSettings": {
"enabled": true,
"autoSave": true,
"autoOpenPath": true,
"fullPath": "C:\\Users\\%USERNAME%\\Documents\\PDF",
"usePrintShortcutKey": true,
"pageSize": "A4",
"printBackground": true,
"printSelectionOnly": true
}
}
}| Property | Type | Description |
|---|---|---|
"enabled" |
boolean |
Whether to enable or disable printing to a PDF file. |
"autoSave" |
boolean |
Whether to auto save the PDF file. |
"autoOpenPath" |
boolean |
Whether to auto open the directory where the file was saved. |
"fullPath" |
string |
The default directory where PDF files will be saved. |
"usePrintShortcutKey" |
boolean |
Whether to use CTRL + P to print to a PDF file by default. |
"pageSize" |
string |
The size of the printed page. |
"printBackground" |
boolean |
Whether to print the page background. |
"printSelectionOnly" |
boolean |
Whether to print only the currently selected section of the page. |
For more details on all available properties for printing to a PDF file and their values, see the "printToPdfSettings" key in the system.json schema.
The "print" and "printToPdfSettings" properties are also available under the "details" key of the configuration file for window apps. Use them to override the system-wide print settings.
User Agent
To specify a custom User-Agent request header to be sent when connecting to a server, use the "userAgent" property:
{
"windows": {
"userAgent": "custom-user-agent-string"
}
}Citrix Apps
Note that the default system settings for the Citrix Virtual Apps support should work fine in most cases and usually it isn't necessary to make any modifications. If the default settings don't work for your specific environment, use the "citrix" top-level key to provide custom values.
The following configuration contains the default Citrix settings:
{
"citrix": {
"launcherPath": "%ProgramFiles(x86)%/Citrix/ICA Client/SelfServicePlugin",
"launcherModule": "SelfService.exe",
"launcherArguments": "-qlaunch \"$appName$\"",
"launcherSpawnInterval": 1500
}
}The "citrix" key has the following properties:
| Property | Type | Description |
|---|---|---|
"launcherPath" |
string |
Location of the Citrix module used to launch published Citrix Virtual Apps. |
"launcherModule" |
string |
The file name of the Citrix module used to launch published Citrix Virtual Apps. |
"launcherArguments" |
string |
The command line arguments used to launch published Citrix Virtual Apps. |
"launcherSpawnInterval" |
number |
Interval in milliseconds at which multiple launcher modules will be spawned. |
Logging
The logging configuration for Glue42 Enterprise is found in the logger.json file located in %LocalAppData%\Tick42\GlueDesktop\config. A JSON schema for the logger.json file isn't available, as the Glue42 Enterprise logging mechanism is based on log4js-node. The logging configuration provided in the logger.json file is identical to the log4js-node configuration as described in the log4js-node API documentation.
You can also configure Glue42 Enterprise to stream the system logs so that they can be consumed by your apps. For more details, see the Streaming System Logs and the Glue42 Platform Features > Logging > Streaming & Consuming System Logs sections.
Note that Glue42 Enterprise also offers a JavaScript Logger API that enables your Glue42 apps to output logs to files or to the console.
Default Configuration
By default, Glue42 Enterprise uses two of the core log4js-node appenders - file and multiFile. The file appender is used for logging events related to the Glue42 Enterprise app itself, while the multiFile appender is used for logging events related to each Glue42 enabled app.
The following is the default logging configuration for Glue42 Enterprise, which you can modify according the specifications laid out in the log4js-node documentation:
{
"appenders": {
"out": {
"type": "stdout"
},
"app": {
"type": "file",
"filename": "%GLUE-USER-DATA%/logs/application.log",
"maxLogSize": 10485760,
"backups": 5,
"minLevel": "info",
"keepFileExt": true,
"compress": true
},
"applications": {
"type": "multiFile",
"base": "%GLUE-USER-DATA%/logs/applications/",
"property": "applicationName",
"extension": ".log",
"maxLogSize": 10485760,
"backups": 3,
"category": "app-own-log",
"layout": {
"type": "pattern",
"pattern": "[%d] [%p] [%X{instanceId}] %X{loggerName} - %m"
}
},
"gateway": {
"type": "file",
"filename": "%GLUE-USER-DATA%/logs/gw.log",
"maxLogSize": 10000000,
"backups": 10,
"minLevel": "debug"
}
},
"categories": {
"default": {
"appenders": [
"out",
"app"
],
"level": "debug"
},
"glue-logger": {
"appenders": [
"app"
],
"level": "trace"
},
"app-own-log": {
"appenders": [
"applications"
],
"level": "trace"
},
"gw": {
"appenders": [
"gateway"
],
"level": "info"
}
}
}Custom Log Appenders
You can add any other log4js-node appenders (core, optional and custom) and categories to the Glue42 Enterprise logging configuration.
The following example demonstrates how to add the logstashHTTP optional appender to Glue42 Enterprise:
- Create a directory for the appender and run the following command to install it:
npm install @log4js-node/logstash-http- Create an
index.jsfile in which import and export the appender:
module.exports = require("@log4js-node/logstash-http");- Add the
logstashHTTPappender to the Glue42 Enterprise configuration in thelogger.jsonfile under the"appenders"top-level key:
{
"appenders": {
"logstash": {
"type": "%GDDIR%/assets/logstash-http",
"url": "http://localhost:9200/_bulk",
"application": "My App",
"logType": "application",
"logChannel": "node"
}
}
}The "type" property must point to the location of the logstash-http package. You can also use environment variables.
- Under the
"categories"top-level key, define the log event categories for which the log appender will be used:
{
"categories": {
"my-custom-category": {
"appenders": ["logstash"],
"level": "info"
}
}
}Streaming System Logs
Available since Glue42 Enterprise 3.19
You can configure Glue42 Enterprise to stream the system logs so that they can be consumed by your apps. To specify the log streaming configuration, use the "streaming" property of the "logging" top-level key of the system.json file:
{
"logging": {
"streaming": {
"enabled": true,
"minLevel": "warn",
"interval": 60
}
}
}The "streaming" object has the following properties:
| Property | Type | Description |
|---|---|---|
"enabled" |
boolean |
If true, will enable streaming system log entries. |
"minLevel" |
string |
The minimum level of the log entries to be streamed. |
"interval" |
number |
Interval in seconds at which the log entries will be streamed. |
For details on how to consume the system logs, see the Glue42 Platform Features > Logging > Streaming & Consuming System Logs section.
Issue Reporting
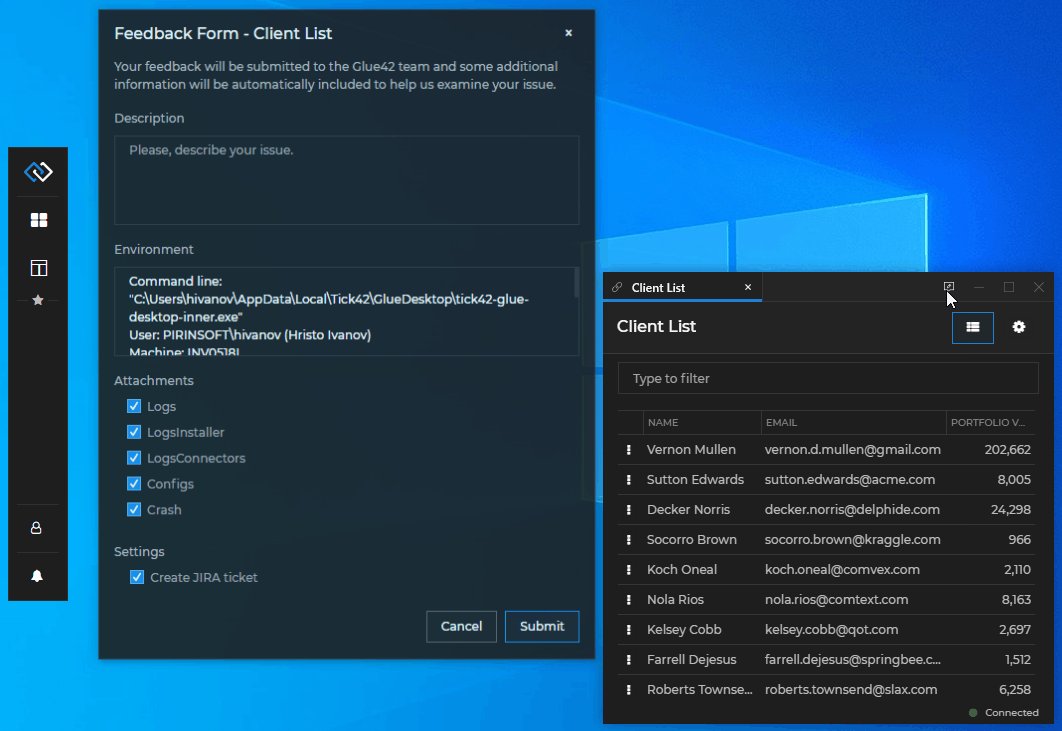
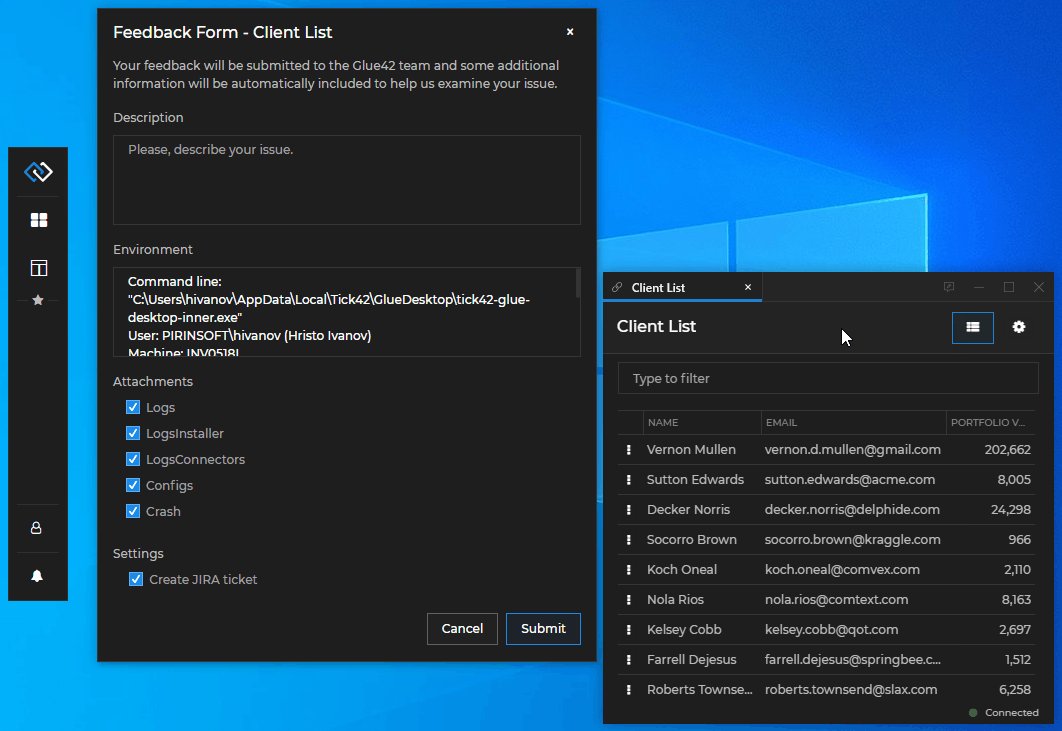
To configure the Feedback Form of Glue42 Enterprise, use the "issueReporting" top-level key:
{
"issueReporting": {
"attachmentsViewMode": "category",
"jira": {
"enabled": true,
"url": "https://jira.tick42.com/rpc/soap/jirasoapservice-v2",
"user": "user",
"password": "password",
"project": "MY_PROJECT"
},
"mail": {
"enabled": true,
"zipAttachments": true,
"bugSubjectPrefix": "Error:",
"reportSubjectPrefix": "Feedback:",
"recipients": ["support@example.com", "dev-support@example.com"],
"allowEditRecipients": true,
"maxAttachmentMB": "10"
},
"folderAttachments": [
{
"name": "G4E-Screenshots",
"folderPath": "%GLUE-USER-DATA%/logs",
"zipFolderPath": "GlueDesktop\\Screenshots",
"filter": "*.png",
"category": "Screenshots",
"selected": false,
"recursive": true
},
{
"name": "G4E-AppLogs",
"folderPath": "%GLUE-USER-DATA%/logs",
"zipFolderPath": "GlueDesktop\\Logs",
"filter": "*.log*",
"category": "Logs",
"selected": true,
"recursive": true
},
{
"name": "G4E-Crashes",
"folderPath": "%GLUE-USER-DATA%/crashes/reports",
"zipFolderPath": "GlueDesktop\\Crashes",
"filter": "*.dmp",
"category": "Dumps",
"recursive": false
}
],
"form": {
"width": 350,
"height": 500
}
}
}The "issueReporting" top-level key has the following properties:
| Property | Type | Description |
|---|---|---|
"jira" |
object |
Required. Jira configuration. For more details, see the Jira section. |
"mail" |
object |
Required. Mail configuration. For more details, see the Mail section. |
"folderAttachments" |
object[] |
Required. Attachments configuration. For more details, see the Attachments section. |
"attachScreenShots" |
boolean |
If true, will attach screenshots of all monitors to the issue report. |
"attachmentsViewMode" |
"file" | "category" |
Defines how the attachments will be displayed in the Feedback Form. Possible values are "file" or "category". If set to "file", all attachable files will be displayed as separate items, otherwise several main categories will be displayed and if the category is selected by the user, all files in it will be attached. |
"form" |
object |
Object that can be used to specify various properties for the Glue42 Window containing the Feedback Form, or to provide a URL pointing to a custom Feedback App. |
Jira
The configuration for automatically creating a Jira ticket when submitting a Feedback Form is found under the required "jira" property of the "issueReporting" top-level key. It accepts an object with the following properties:
| Property | Type | Description |
|---|---|---|
"enabled" |
boolean |
If true, will enable the option to create a Jira ticket when submitting the issue. |
"url" |
string |
Required. Link to the Jira API. |
"user" |
string |
Required. The username of the user that will create the ticket. |
"password" |
string |
Required. The password of the user that will create the ticket. |
"project" |
string |
Required. The name of the project in which the ticket will be created. |
"preferredRole" |
string |
Preferred role in the Jira project. |
"preferredRoleDescriptor" |
string |
Description of the preferred role in the Jira project. |
"useProjectLeadAsPreferredAssignee" |
boolean |
Whether to assign the ticket to the project lead. |
"tlsVersion" |
string |
Force TLS protocol version, e.g. "TLS1.2". |
"noPriority" |
boolean |
If true, the ticket "Priority" field won't be set. |
"noEnvironment" |
boolean |
If true, the ticket "Environment" field won't be set. |
The configuration for automatically sending an email when submitting a Feedback Form is found under the required "mail" property of the "issueReporting" top-level key. It accepts an object with the following properties:
| Property | Type | Description |
|---|---|---|
"enabled" |
boolean |
If true, will enable the option to send an email when submitting the issue. |
"zipAttachments" |
boolean |
If true, the attachments will be archived. |
"bugSubjectPrefix" |
string |
Prefix for the email subject when the issue is a bug. |
"reportSubjectPrefix" |
string |
Prefix for the email subject when sending feedback. |
"recipients" |
string[] |
A list of email addresses to which the issue report will be sent. |
"allowEditRecipients" |
boolean |
If true, the user will be allowed to manually add more recipients. |
"maxAttachmentMB" |
string |
The maximum size of the attachments in MB. |
Attachments
The configuration for attaching files when submitting a Feedback Form is found under the required "folderAttachments" property of the "issueReporting" top-level key. It accepts an array of objects, each with the following properties:
| Property | Type | Description |
|---|---|---|
"name" |
string |
Required. Name for the attachment. |
"folderPath" |
string |
Required. Path to the folder that will be attached. |
"zipFolderPath" |
string |
Required. Path in the archived folder. |
"filter" |
string |
Required. Regex filter that will be applied to each file in the folder - e.g., "*.log". |
"category" |
string |
Required. Category for the attached item. |
"selected" |
boolean |
If true, the category (or all files under this category) in the Feedback Form will be selected by default. |
"recursive" |
boolean |
If true, will collect and attach all files from all folders located inside the specified folder. Set to false to collect the files only in the specified folder. |
Form
To configure the Glue42 Window containing the Feedback Form, use the "form" property of the "issueReporting" top-level key. It accepts an object with the following properties:
| Property | Type | Description |
|---|---|---|
"url" |
string |
URL pointing to the location of the Feedback App. Defaults to "file://%GDDIR%/assets/issue-reporting/index.html". |
"width" |
number |
Width in pixels for the Feedback Form. |
"height" |
number |
Height in pixels for the Feedback Form. |
"showEnvironmentInfo" |
boolean |
If true, the Feedback Form will show a field with details about the Glue42 environment. |
"transparent" |
boolean |
If true, the Glue42 Window containing the Feedback Form will have a transparent background. Available since Glue42 Enterprise 3.24. |
Note that the "transparent" property will set a transparent background only for the Glue42 Window that contains the Feedback App. To achieve actual transparency, you must also set a transparent background for your app from its styles.
For details on how to create your custom Feedback App, see the Glue42 Platform Features > Issue Reporting > Extending the Feedback Form section.
About App
Available since Glue42 Enterprise 3.20
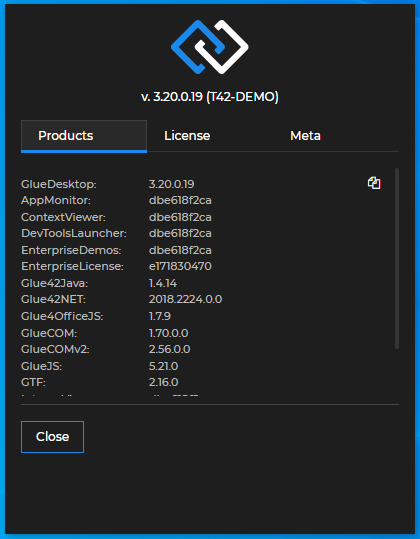
To customize the About app of Glue42 Enterprise, use the "about" top-level key.
The "about" object has the following properties:
| Property | Type | Description |
|---|---|---|
"url" |
string |
URL pointing to the location of the About app. |
"width" |
number |
Width in pixels for the About app. |
"height" |
number |
Height in pixels for the About app. |
"hideTrademark" |
boolean |
Hide the trademark information section in the About app. |
To remove the trademark information at the bottom of the page, use the "hideTrademark" property:
{
"about": {
"hideTrademark": true
}
}
You can also change the entire content displayed in the About app and its size by providing a URL to be loaded instead of the default app and specifying the desired width and height.
The following example demonstrates how to modify the size and the content of the About app:
{
"about": {
"url": "https://glue42.com/",
"width": 500,
"height": 500
}
}
Folders
To configure the location of the system folders of Glue42 Enterprise, use the "folders" top-level key.
The "folders" object has the following properties:
| Property | Type | Description |
|---|---|---|
"cache" |
string |
Where to store the Electron cache. Defaults to %LocalAppData%/Tick42/Cache/%GLUE-ENV%-%GLUE-REGION%/. |
"remoteConfig" |
string |
Where to store configuration files for Glue42 Enterprise downloaded from remote locations. Defaults to %LocalAppData%/Tick42/UserData/%GLUE-ENV%-%GLUE-REGION%/remoteConfig. |
"userData" |
string |
Where to store user-specific data like app configurations, Layouts, logs, cache and other system information. Defaults to %LocalAppData%/Tick42/UserData/%GLUE-ENV%-%GLUE-REGION%/. |
The following example demonstrates how to change the location of the folder containing remote configurations for Glue42 Enterprise:
{
"folders": {
"remoteConfig": "%LocalAppData%/my-configs/%GLUE-ENV%-%GLUE-REGION%/remote"
}
}