How to...
Splash Screen
Glue42 Enterprise has a built-in splash screen, but also supports showing a custom splash screen. The splash screen can be loaded from a local file or from a remote location.
To replace the splash screen HTML file, go to %LocalAppData%\Tick42\GlueDesktop\assets\splash and add your own custom file. You can also use the existing splash files and modify the directly.
To specify the splash screen location, bounds and other options, use the "splash" top-level key in the system.json file of Glue42 Enterprise.
The "splash" object has the following properties:
| Property | Type | Description |
|---|---|---|
"disabled" |
boolean |
If true, the splash screen will be disabled. |
"url" |
string |
URL pointing to the location of the splash screen. |
"width" |
number |
Width in pixels for the splash screen. |
"height" |
number |
Height in pixels for the splash screen. |
"blockStartup" |
boolean |
If true, will block startup until the splash screen has loaded. This was the default behavior before Glue42 3.13 and was switched to false in Glue42 3.13. |
"showOnShutdown" |
boolean |
If true, will show the splash screen when Glue42 Enterprise is shutting down. |
"transparent" |
boolean |
If true, the splash screen background will become transparent. Available since Glue42 Enterprise 3.22. |
The following example demonstrates how to provide a custom splash screen and settings for it:
{
"splash": {
"disabled": false,
"url": "file://%GDDIR%/assets/custom/splash.html",
"width": 350,
"height": 233,
"blockStartup": true
}
}You can also use the %GDDIR% environment variable, which points to the Glue42 Enterprise installation folder.
The "disabled" property is set to false by default. Use the "blockStartup" property (set to false by default) to specify whether Glue42 Enterprise should wait for the splash screen to load before proceeding with the startup.

For the splash screen setup to work, you must handle the following events:
// `updateStatus` event
ipcRenderer.on("updateStatus", (event, arg) => {
console.log(`updating status to ${arg.text}`);
var status = document.getElementById("status");
status.innerHTML = arg.text + "...";
});
// `setVersion` event
ipcRenderer.on("setVersion", (event, arg) => {
var status = document.getElementById("version");
status.innerHTML = arg.text;
});
// `setEdition` event
ipcRenderer.on("setEdition", (event, arg) => {
var edition = document.getElementById("version");
edition.innerHTML += ` (${arg.text})`;
});
// `setEnvRegion` event
ipcRenderer.on("setEnvRegion", (event, arg) => {
var edition = document.getElementById("version");
edition.innerHTML += ` -${arg.text}`;
});Available since Glue42 Enterprise 3.15
The Glue42 frameless window type allows you to customize the splash screen of Glue42 Enterprise with transparent areas or use irregular shapes for it.
Loaders
Glue42 Enterprise comes with built-in loaders that can be replaced with custom ones.
Windows
The loader for Glue42 Windows can be set in the themes.json configuration file of Glue42 Enterprise located in %LocalAppData%\Tick42\GlueDesktop\config.
Use the "loadingAnimation" property of each respective theme in the themes.json file and specify a path to your custom XAML file. The path can be either absolute or relative to the %LocalAppData%\Tick42\GlueDesktop\config folder:
// Custom loading animation for the "Dark" theme.
[
{
"name": "dark",
"properties": {
"loadingAnimation": "../custom/spinner.xaml",
}
}
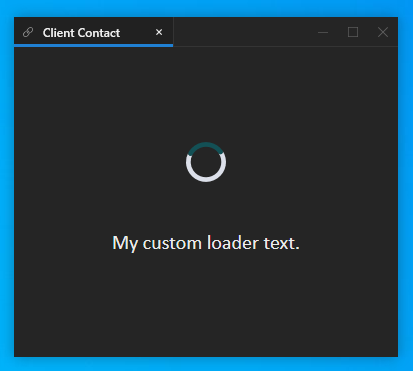
]Use the "loadingText", "loadingTextFont", "loadingTextFontSize" and "loadingTextColor" properties to add custom text to the Glue42 Window loader:
[
{
"name": "dark",
"properties": {
"loadingAnimation": "../custom/spinner.xaml",
"loadingText": "My custom loader text.",
"loadingTextFont": "Calibri",
"loadingTextFontSize": 20,
"loadingTextColor": "#eeeeee"
}
}
]
If you need a loader without the Glue42 logo, you can use this sample neutral loader.
Layouts
The default loader for Layouts is an HTML file located in %LocalAppData%\Tick42\GlueDesktop\assets\loader which you can replace with your own custom one or edit it directly.
Available since Glue42 Enterprise 3.20
You can also provide custom configuration for it in the system.json file of Glue42 Enterprise by using the "splash" property of the "layouts" top-level key.
The "splash" object has the following properties:
| Property | Type | Description |
|---|---|---|
"disabled" |
boolean |
If true, the Layout loader will be disabled. |
"url" |
string |
URL pointing to the location of the Layout loader. Defaults to file://%GDDIR%/assets/loader/index.html. |
"title" |
string |
Title for the Layout loader. |
"width" |
number |
Width in pixels for the Layout loader. |
"height" |
number |
Height in pixels for the Layout loader. |
The following example demonstrates how to provide a custom loader and settings for it:
{
"layouts": {
"splash": {
"url": "https://example.com/my-custom-loader/index.html",
"title": "My Custom Loader",
"width": 500,
"height": 300
}
}
}Workspaces
For the default Workspaces App, the loader is the same as the one for the Glue42 Windows and can be set in the themes.json configuration file of Glue42 Enterprise located in %LocalAppData%\Tick42\GlueDesktop\config (see Loaders > Windows).
If you have a custom Workspaces App, you can provide your own loading animation in the <Workspaces /> component.
Product Name
You can specify a custom product name that matches your internal deployment branding. It will be displayed in the:
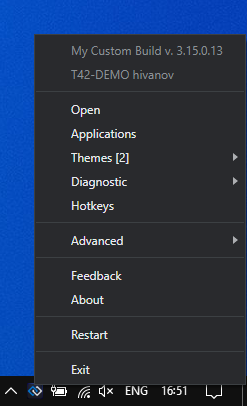
- Glue42 Tray Icon
To change the product name displayed on hover over the Glue42 tray icon and in the tray icon menu, modify the "build" top-level key in the system.json configuration file of Glue42 Enterprise located in %LocalAppData%\Tick42\GlueDesktop\config:
{
"build": "My Custom Build"
}
- Glue42 Executable Description
Since this information is compiled into the executable file at build time, the recommended approach is to send the name and description strings to the Glue42 team and they will be modified according to your requirements. Otherwise, use a tool for updating Windows executable resources.
Note that this description is displayed in the Windows Task Manager by default.
- Installer UI
The product name displayed in the installer can be changed only through the extensibility features of the installer app. For more details, see the Installer section.
- Splash Screen and Toolbars
To change the product name in the splash screen or the toolbar apps, you must modify the respective apps. For more details on how to customize the splash screen and the Glue42 Toolbars, see the Splash Screen and Toolbar sections.
Version
To change the product version, modify the version.json file of Glue42 Enterprise located in %LocalAppData%\Tick42\GlueInstaller. This file contains the names and the respective versions of all Glue42 Artefacts:
{
"product": "GlueDesktop",
"version": "3.14.0.27-custom-version"
}Icons
The built-in Glue42 Enterprise icons are replaceable. You can change:
- the icon displayed when Glue42 Enterprise is pinned to the taskbar;
- the Glue42 Enterprise tray icon;
- the default taskbar icon for apps;
- the taskbar icon for Glue42 Window groups;
- the taskbar icon for tab groups;
- the taskbar icon for the Workspaces App;
- the icon for the Glue42 Enterprise executable file;
For details on how to change the icons of the automatically created shortcuts when using the Glue42 Enterprise installer app for deployment, see the Installer > Shortcuts section. For details on how to change the installer screen icons, see the Installer > Installer UI section.
Glue42 Enterprise
To change the default icon displayed when Glue42 Enterprise is pinned to the taskbar, go to %LocalAppData%\Tick42\GlueDesktop\assets\images and replace the glue.ico file with your own custom icon, keeping the name glue.ico.
Tray
To change the icon displayed in the system tray, go to %LocalAppData%\Tick42\GlueDesktop\assets\images, add you custom icon and name it tray.ico. If a tray.ico file isn't available, the logo.ico file will be used as a default.
App Default
The logo.ico file located in %LocalAppData%\Tick42\GlueDesktop\assets\images is used as a default taskbar icon for Glue42 enabled apps. To change it, replace the logo.ico file with your own custom icon, keeping the name logo.ico.
Note that the Floating Toolbar app also uses this icon by default as its taskbar icon.
Window Groups
To change the taskbar icon for Glue42 Window groups, go to %LocalAppData%\Tick42\GlueDesktop\assets\images and replace the groups.ico file with your own custom icon, keeping the name groups.ico.
Alternatively, change the icon from the themes.json configuration file of Glue42 Enterprise located in %LocalAppData%\Tick42\GlueDesktop\config. The Glue42 Window groups theme properties are located under the "groups" key for each respective theme. Use the "icon" property and specify the name of your custom icon:
// Custom group icon for the "Dark" theme.
{
"name": "dark",
"properties": {
"groups": {
"icon": "custom-group-icon.ico"
}
}
}Note that the specified group icon file must be an ICO file and must be placed in the %LocalAppData%\Tick42\GlueDesktop\assets\images folder.
Tab Groups
To change the default icon for tab groups, go to the themes.json configuration file of Glue42 Enterprise located in %LocalAppData%\Tick42\GlueDesktop\config. The Glue42 Window groups theme properties are located under the "groups" key for each respective theme. Use the "tabGroupIcon" property and specify the name of your custom icon:
// Custom tab group icon for the "Dark" theme.
{
"name": "dark",
"properties": {
"groups": {
"tabGroupIcon": "tab-groups.ico"
}
}
}Note that the specified tab group icon file must be an ICO file and must be placed in the %LocalAppData%\Tick42\GlueDesktop\assets\images folder.
Workspaces
The taskbar icon for the Workspaces App can be set from the workspaces.json file located in %LocalAppData%\Tick42\GlueDesktop\config\apps. Specify an absolute or a relative path to your custom icon:
{
"title": "Workspaces UI",
"type": "workspaces",
"name": "workspaces-demo",
"icon": "../../resources/icons/workspaces.ico",
"details": {}
}The Glue42 icon in the Workspaces App can be changed from the app itself. For more details on how to customize the Workspaces UI or build an entirely new custom Workspaces App, see the Extending Workspaces section.
Executable File
The icon for the Glue42 Enterprise executable file (tick42-glue-desktop.exe) is compiled into the app at build time and can't be changed without invalidating its Authenticode signature. For this reason, the recommended approach is to send your custom icon to the Glue42 team to include it in your customized build step. If that isn't possible, you can replace the icon using a tool for updating Windows executable resources. Keep in mind that if you update the executable file, you'll need to Authenticode sign it yourself, otherwise it won't have a valid signature, which might trigger warnings from Windows or antivirus software.
Feedback Form
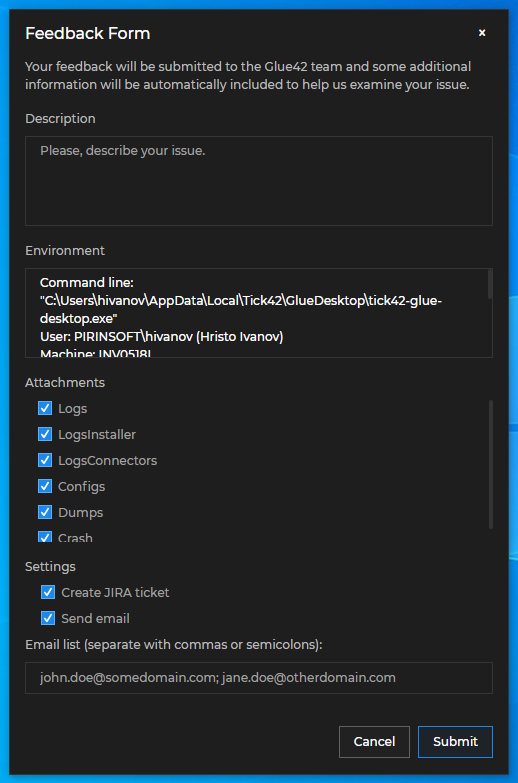
Glue42 Enterprise has a built-in Feedback Form that allows users to send feedback with improvement suggestions or bug reports.

Available since Glue42 Enterprise 3.18
The Feedback Form can be entirely customized by using the @glue42/feedback-ui-react library. For more details, see the Glue42 Platform Features > Issue Reporting > Extending the Feedback Form section.
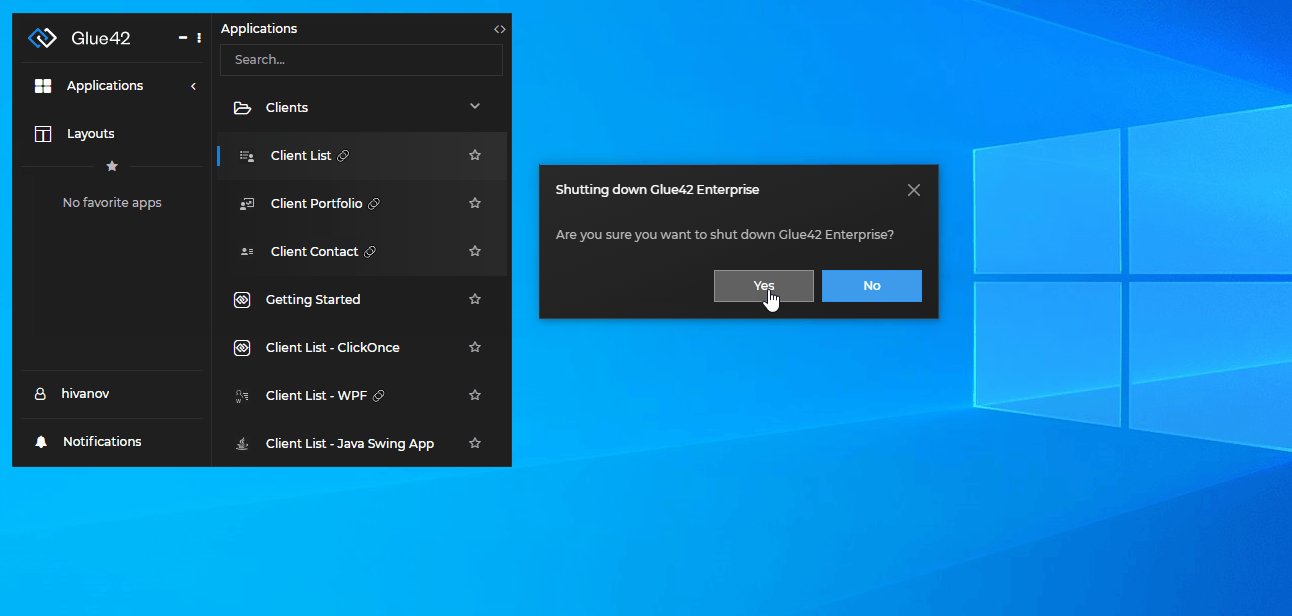
Dialogs
Available since Glue42 Enterprise 3.18
Glue42 Enterprise offers default confirmation dialogs that will be shown on system shutdown or restart and when a window that prevents closing is about to be closed. These default dialogs can be customized or entirely replaced with your own custom dialogs. For more details, see the Glue42 Platform Features > Dialogs section.

See also the Glue42 Dialogs React repo that contains a template with React components and hooks that allow you to easily build your own custom Dialog App.
Notifications
The default app for handling Glue42 Notifications can be customized visually or altogether replaced with your own custom Notifications App. For more details on how to customize or replace the default notification apps, see the Notifications section.
Themes
Use the themes.json configuration file of Glue42 Enterprise located in %LocalAppData%\Tick42\GlueDesktop\config to customize the look and feel of Glue42 Windows. For details and examples on how to customize Glue42 Windows, window and tab groups, see the Developers > Configuration > Themes section.
Workspaces are entirely customizable too. For more details on how to customize the Workspaces UI or build an entirely new custom Workspaces App, see the Extending Workspaces section.
