Notifications
Configuration
Note that the Glue42 Notifications API uses interfaces extending the interfaces of the DOM Notifications API. The documentation below describes the specifics of the Glue42 Notifications API. For full details on the DOM Notification API interfaces, see the respective DOM documentation for Notification, NotificationAction, NotificationOptions and Event.
The Notifications API is accessible through the glue.notifications object.
Available since Glue42 Enterprise 3.16
To specify global notification settings at runtime, use the configure() method. It accepts a Configuration object as an argument with the following properties:
| Property | Type | Description |
|---|---|---|
enable |
boolean |
If true, will enable all notifications - notification toasts and notifications in the Notification Panel. |
enableToasts |
boolean |
If true, will enable notification toasts. |
sourceFilter |
object |
Filter with names of apps that are allowed or not allowed to raise notifications. |
toastExpiry |
number |
Interval in milliseconds after which the notification toasts will be hidden. |
The sourceFilter object has the following properties:
| Property | Type | Description |
|---|---|---|
allowed |
string[] |
Names of apps allowed to raise notifications. |
blocked |
string[] |
Names of apps not allowed to raise notifications. |
To disable all notifications:
const config = { enable: false };
await glue.notifications.configure(config);To disable only toast notifications:
const config = { enableToasts: false };
await glue.notifications.configure(config);Available since Glue42 Enterprise 3.22
To retrieve the current global notification settings, use the getConfiguration() method:
const config = await glue.notifications.getConfiguration();Raising Notifications
Available since Glue42 Enterprise 3.10
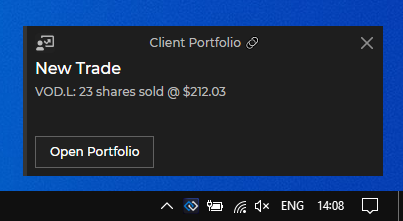
To raise a notification from your app, use the raise() method of the API. The method accepts as an argument a required Glue42NotificationOptions object with settings for the notification you want to raise:
const options = {
title: "New Trade",
body: "VOD.L: 23 shares sold @ $212.03",
actions: [
{
action: "openClientPortfolio",
title: "Open Portfolio"
}
]
};
// Raising a notification.
const notification = await glue.notifications.raise(options);
Notification Options
The Glue42NotificationOptions object extends the standard web NotificationOptions object with several additional properties:
| Property | Type | Description |
|---|---|---|
actions |
Glue42NotificationAction[] |
An array of Glue42NotificationAction objects. |
clickInterop |
object |
Accepts an InteropActionSettings object as a value. Use this property to invoke an Interop method when the user clicks on the notification. You can specify arguments for the method and an Interop target. |
panelExpiry |
number |
Interval in seconds after which the notification will be removed from the Notification Panel. |
severity |
"Low" | "Medium" | "High" | "Critical" | "None" |
Defines the urgency of the notification which is represented visually by different colors in the notification UI. |
source |
string |
Overrides the source of the notification. Provide the name of the Glue42 app which you want to be displayed as a source of the notification. |
title |
string |
The title of the notification. |
toastExpiry |
number |
Interval in seconds after which the notification toast will be hidden. |
type |
"Notification" | "Alert" |
This property is meant to be used only as a way to distinguish between notification types in case you want to create different visual representations for them - e.g., the "Notification" type may be considered a general notification, while the "Alert" type may be considered a more important or urgent notification. |
Notification Click
Standard Click Handler
The raise() method returns a Glue42Notification object. Use its onclick property to specify a callback that will be invoked when the user clicks on the notification:
const options = {
title: "New Trade",
body: "VOD.L: 23 shares sold @ $212.03",
actions: [
{
action: "openClientPortfolio",
title: "Open Portfolio"
}
]
};
const notification = await glue.notifications.raise(options);
notification.onclick = () => console.log("Notification was clicked.");Interop Click Handler
You can also use the clickInterop property of the Glue42NotificationOptions object to specify an Interop method that will be invoked when the user clicks on the notification. For instance, another app has registered an Interop method:
const methodName = "HandleNotificationClick";
const handler = args => console.log(args);
await glue.interop.register(methodName, handler);To invoke this Interop method for handling the notification click, define an InteropActionSettings object and assign it as a value to the clickInterop property of the notification options object:
const interopSettings = {
// The only required property is the method name.
method: "HandleNotificationClick",
arguments: {
name: "Vernon Mullen",
id: "1"
}
};
const options = {
title: "New Trade",
body: "VOD.L: 23 shares sold @ $212.03",
actions: [
{
action: "openClientPortfolio",
title: "Open Portfolio"
}
],
clickInterop: interopSettings
};
const notification = await glue.notifications.raise(options);Notification Actions
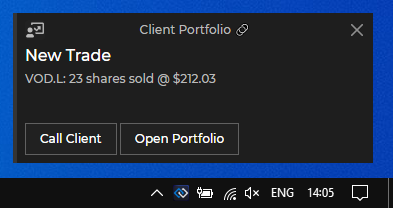
You can create action buttons for the notification. When the user clicks on an action button, the specified callbacks will be invoked.

To define action buttons, use the actions property of the Glue42NotificationOptions object when creating a notification. The actions property accepts an array of Glue42NotificationAction objects:
const options = {
title: "New Trade",
body: "VOD.L: 23 shares sold @ $212.03",
actions: [
{
action: "callClient",
title: "Call Client"
},
{
action: "openClientPortfolio",
title: "Open Portfolio"
}
]
};Note that the action buttons in a Glue42 Notification are limited to two, as the web browsers currently support a maximum of two actions.
See below how to create standard notification actions (actions that don't require Interop functionality) as well as Interop actions.
Standard Actions
Besides all properties of a standard web Notification object, the Glue42Notification object has an additional onaction property. You can use this property to assign a callback that will be invoked when the user clicks an action button in the notification. The callback receives as an argument an ActionEvent object which extends the standard web Event object. The ActionEvent object has an action property that holds the name of the triggered action.
const notificationOptions = {
title: "New Trade",
body: "VOD.L: 23 shares sold @ $212.03",
actions: [
{
action: "openClientPortfolio",
title: "Open Portfolio"
}
]
};
const notification = await glue.notifications.raise(notificationOptions);
notification.onaction = function (actionEvent) {
if (actionEvent.action === "openClientPortfolio") {
console.log(`Action button in notification "${this.title}" has been clicked.`);
};
};Interop Actions
The Glue42NotificationAction object extends the standard web NotificationAction object by adding an interop property which you can use to invoke Interop methods when the user clicks an action button in the notification.
First, register an Interop method in another app:
const methodName = "HandleNotificationClick";
const handler = args => console.log(args);
await glue.interop.register(methodName, handler);After that, in your app define an InteropActionSettings object and assign it as a value to the interop property of the action object in the actions array:
const interopSettings = {
// The only required property is the method name.
method: "HandleNotificationClick",
arguments: {
name: "Vernon Mullen",
id: "1"
}
};
const notificationOptions = {
title: "New Trade",
body: "VOD.L: 23 shares sold @ $212.03",
actions: [
{
action: "openClientPortfolio",
title: "Open Portfolio",
interop: interopSettings
}
]
};
const notification = await glue.notifications.raise(notificationOptions);Listing Notifications
Available since Glue42 Enterprise 3.22
To retrieve a list of all available notifications, use the list() method:
const allNotifications = await glue.notifications.list();Clearing Notifications
Available since Glue42 Enterprise 3.22
To clear all notifications, use the clearAll() method:
await glue.notifications.clearAll();To clear all notifications seen by the user in the Notification Panel, use the clearOld() method:
await glue.notifications.clearOld();To clear a specific notification, use the clear() method and pass the ID of the notification to clear:
await glue.notifications.clear(notification.id);Clicking Notifications
Available since Glue42 Enterprise 3.22
To click a notification or a notification action programmatically, use the click() method and pass either only the notification ID, or the notification ID and the name of the action to click:
const id = notification.id;
const action = "openClientPortfolio";
// Clicking a notification.
await glue.notifications.click(id);
// Clicking a notification action.
await glue.notifications.click(id, action);Updating Notification Data
Available since Glue42 Enterprise 3.24
To update the arbitrary data associated with the notification which is available in its data property, use the updateData() method and provide the ID of the notification and the new data:
const id = notification.id;
const data = { glue: 42 };
await glue.notifications.updateData(id, data);Notification State
Notifications have the following states describing their lifetime:
| State | Description |
|---|---|
"Active" |
Based on configuration, the notification is either visible as a toast, or is raised only in the Notification Panel, but the user hasn't seen it yet. When the toast is hidden, the user clicks on the toast, or sees the notification in the Notification Panel, the state will change. |
"Acknowledged" |
The user has seen the notification in the Notification Panel. |
"Closed" |
The notification has either been closed from its "Close" button, or the user has clicked on it or on an action in it. |
"Stale" |
The time specified in toastExpiry has elapsed. |
Available since Glue42 Enterprise 3.22
To set the state of a notification, use the setState() method:
const id = notification.id;
const state = "Acknowledged";
await glue.notifications.setState(id, state);Notification Filters
Available since Glue42 Enterprise 3.12.1
Notifications can be filtered programmatically based on lists of allowed and/or blocked apps.
To set a notification filter, use the setFilter() method and pass a NotificationFilter object as an argument:
const filter = {
allowed: ["*"],
blocked: ["app-one", "app-two"]
};
await glue.notifications.setFilter(filter);Use a NotificationFilter object to specify which apps will be able to raise notifications. This object has two properties:
| Property | Type | Description |
|---|---|---|
allowed |
string[] |
List of the names of the apps which will be allowed to raise notifications. Use * to allow all apps. |
blocked |
string[] |
List of the names of the apps which won't be allowed to raise notifications. Use * to block all apps. |
Using a combination of both lists enables you to create various filters:
// Allows all apps to raise notifications.
const allowAll = {
allowed: ["*"]
};
// Allows only the specified apps to raise notifications.
const allowOnly = {
allowed: ["app-one", "app-two"]
};
// Allows all except the blocked apps to raise notifications.
const allowAllExcept = {
allowed: ["*"],
blocked: ["app-one", "app-two"]
};
// Blocks all apps from raising notifications.
const blockAll = {
blocked: ["*"]
};To get the current notification filter, use the getFilter() method:
const filter = await glue.notifications.getFilter();Notification Events
Available since Glue42 Enterprise 3.22
The Notifications API provides methods for subscribing for notification events. All methods return a function you can use to unsubscribe from the respective event.
To get notified when a notification is raised, use the onRaised() method:
const handler = notification => console.log(`Notification with ID "${notification.id}" was raised.`);
const unsubscribe = glue.notifications.onRaised(handler);To get notified when a notification is closed, use the onClosed() method:
const handler = notification => console.log(`Notification with ID "${notification.id}" was closed.`);
glue.notifications.onClosed(handler);To get notified when the state of a notification is changed, use the onStateChanged() method:
const handler = notification => console.log(`The state of notification with ID "${notification.id}" was changed.`);
glue.notifications.onStateChanged(handler);To get notified when the number of notifications not yet acknowledged by the user changes (i.e., the number of notifications with state "Active" or "Stale"), use the onCounterChanged() method:
const handler = info => console.log(`Notifications with state "Active" or "Stale": ${info.count}.`);
glue.notifications.onCounterChanged(handler);To get notified when the global notification settings change, use the onConfigurationChanged() method:
const handler = config => console.log(`Notification settings updated: ${config}.`);
glue.notifications.onConfigurationChanged(handler);Available since Glue42 Enterprise 3.24
To get notified when the data property of a notification is updated, use the onDataChanged() method:
const handler = data => console.log(`Notification data: ${data}`);
glue.notifications.onDataChanged(handler);Notification Panel
Available since Glue42 Enterprise 3.12.1
The Notification Panel can be controlled programmatically - show, hide or toggle its visibility. The Notification Panel API is accessible through the glue.notifications.panel object.
Operations
To check whether the Notification Panel is visible, use the isVisible() method:
const isPanelVisible = await glue.notifications.panel.isVisible();To show the Notification Panel, use the show() method:
await glue.notifications.panel.show();To hide the Notification Panel, use the hide() method:
await glue.notifications.panel.hide();To toggle the visibility of the Notification Panel, use the toggle() method:
await glue.notifications.panel.toggle();Events
Available since Glue42 Enterprise 3.22
To get notified when the visibility of the Notification Panel changes, use the onVisibilityChanged() method:
glue.notifications.panel.onVisibilityChanged(isVisible => console.log(`The Notification Panel is ${isVisible ? "visible": "hidden"}.`));Reference
For a complete list of the available Notifications API methods and properties, see the Notifications API Reference Documentation.
