Changelog
Glue42 Desktop
Release date: 28.07.2023
| Components | Version |
|---|---|
| Electron | 25.2.1 |
| Chromium | 114.0.5735.199 |
| Node.js | 18.15.0 |
New Features
Workspaces API
New methods for handling Workspace hibernation and resuming events are available both on top-level of the API and on the
Workspaceobject.To get notified when any Workspace is being hibernated or resumed, use the
onWorkspaceHibernated()andonWorkspaceResumed()methods on top level of the API:await glue.workspaces.onWorkspaceHibernated(w => console.log(`Workspace with ID "${w.id}" is hibernated.`)); await glue.workspaces.onWorkspaceResumed(w => console.log(`Workspace with ID "${w.id}" is resumed.`));To get notified when a specific Workspace is being hibernated or resumed, use the
onHibernated()andonResumed()methods of aWorkspaceinstance:myWorkspace.onHibernated(() => console.log("This Workspace is hibernated.")); myWorkspace.onResumed(() => console.log("This Workspace is resumed."));
Notifications API
The Notifications API has been extended with new methods for listing, clearing, clicking and changing the state of notifications:
// Retrieve a list of objects describing all available notifications. const allNotifications = await glue.notifications.list(); // Clear all notifications. await glue.notifications.clearAll(); // Clear all notifications seen by the user in the Notification Panel. await glue.notifications.clearOld(); // Clear a specific notification by providing its ID. await glue.notifications.clear(notification.id); // Click a notification or a notification action programmatically. await glue.notifications.click(notification.id, "openClientPortfolio"); // Set the state of a notification. await glue.notifications.setState(notification.id, "Acknowledged");To retrieve the current global notification settings, use the
getConfiguration()method:const config = await glue.notifications.getConfiguration();You can also subscribe for various notification events or Notification Panel events:
// Subscribing for raised notifications. glue.notifications.onRaised(notification => console.log(`Notification with ID "${notification.id}" was raised.`)); // Subscribing for Notification Panel visibility changes. glue.notifications.panel.onVisibilityChanged(isVisible => console.log(`The Notification Panel is ${isVisible ? "visible": "hidden"}.`));
Dialogs
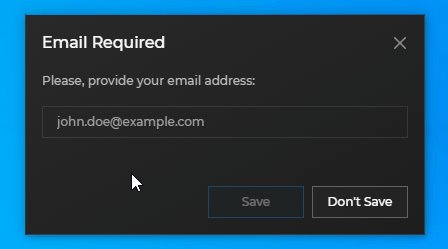
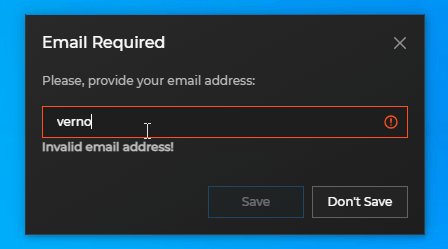
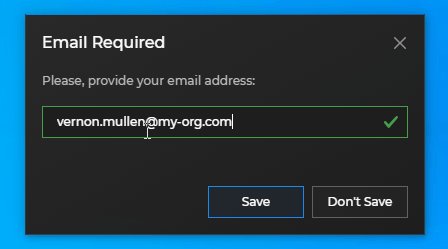
Single Input Dialog
The
"SingleInputDialog"type of predefined dialog is now available for creating dialogs which expect user input:const myDialog = { type: "SingleInputDialog", title: "Email Required", message: "Please, provide your email address:", inputPlaceholder: "john.doe@example.com", inputPattern: "[a-z0-9]@my-org.com", inputPatternErrorMessage: "Invalid email address!", size: { height: 220 } }; await myWindow.showDialog(myDialog);
Timer
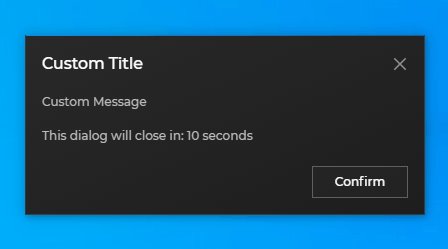
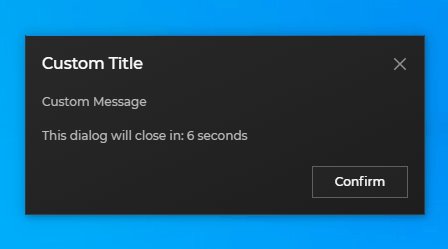
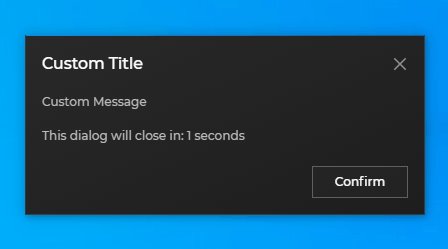
You can now add a timer to your custom dialogs to automatically close them when the specified time elapses. The timer can be visible or hidden for the user:
const myDialog = { type: "MyCustomDialog", title: "Custom Title", message: "Custom Message", showTimer: true, timerDuration: 10, size: { height: 180 }, showAffirmativeButton: true, affirmativeButtonName: "Confirm" }; await myWindow.showDialog(myDialog);
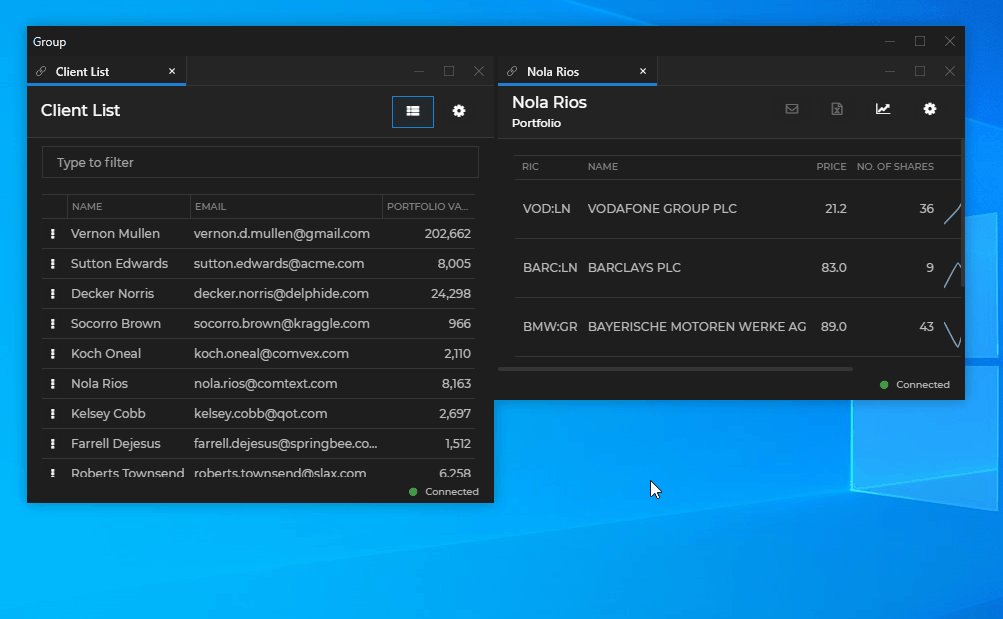
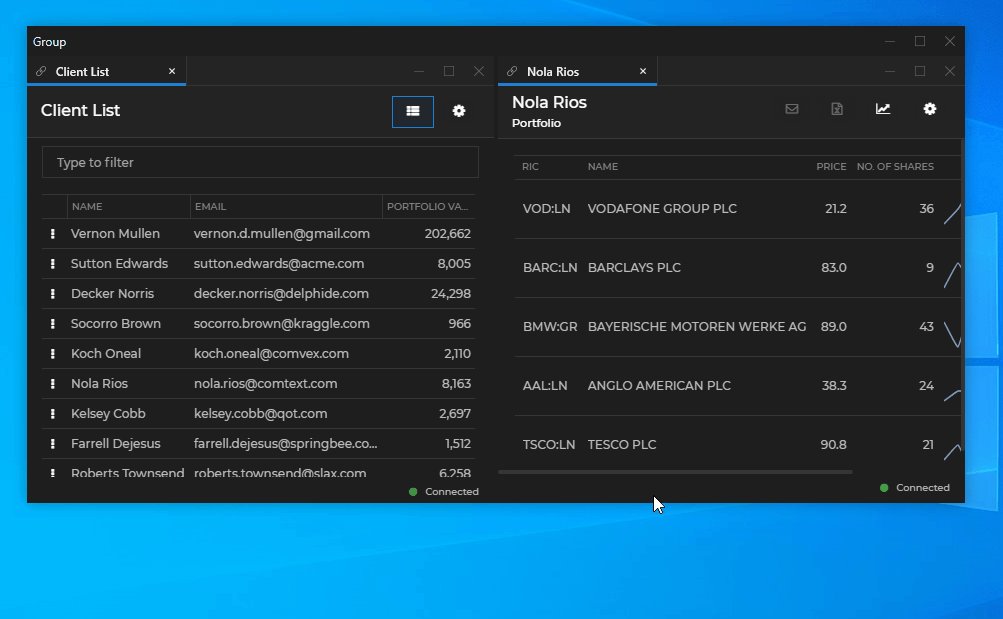
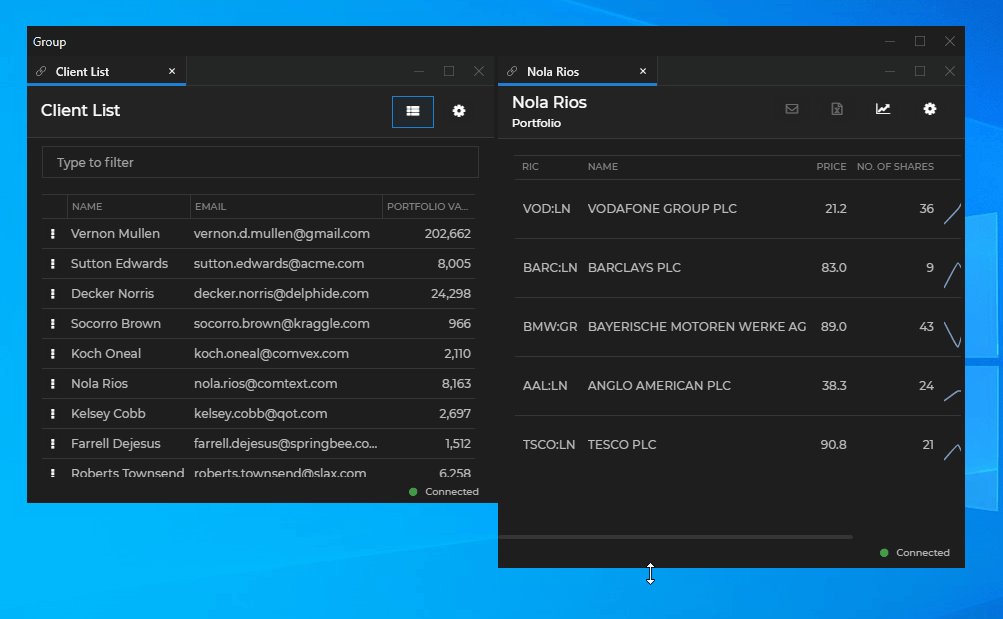
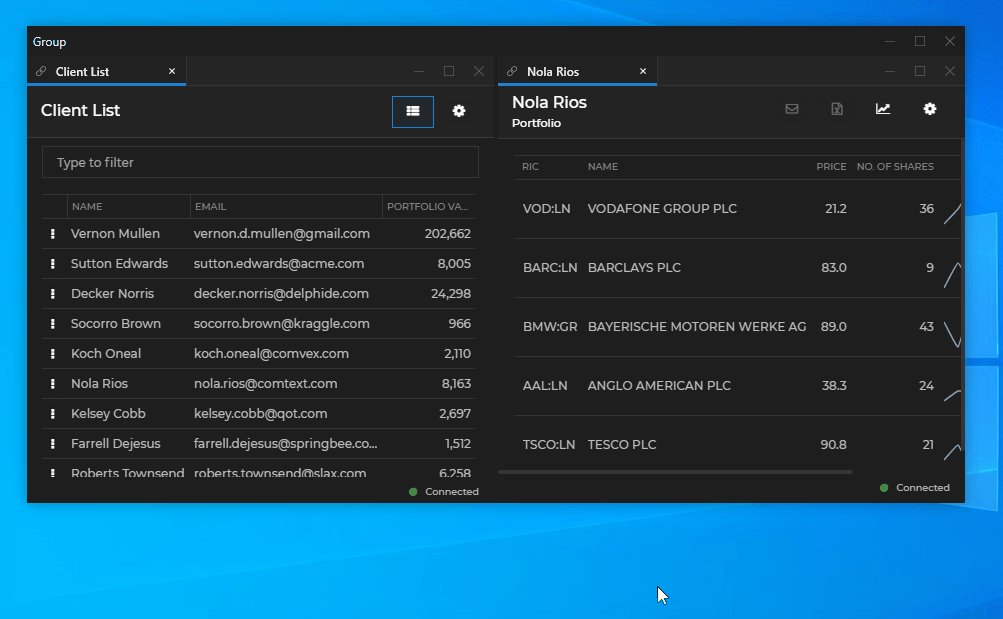
Aligning Windows in Groups
To align grouped windows manually in height or width, double click on the window border if you want to increase the window height or width, or hold
ALTand double-click if you want to decrease it:
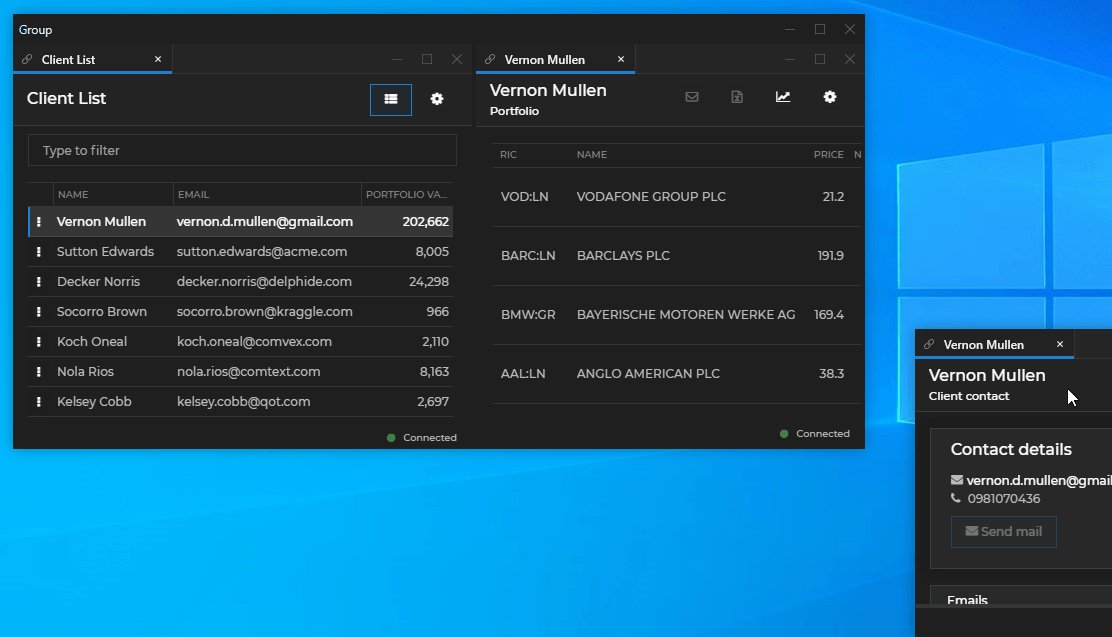
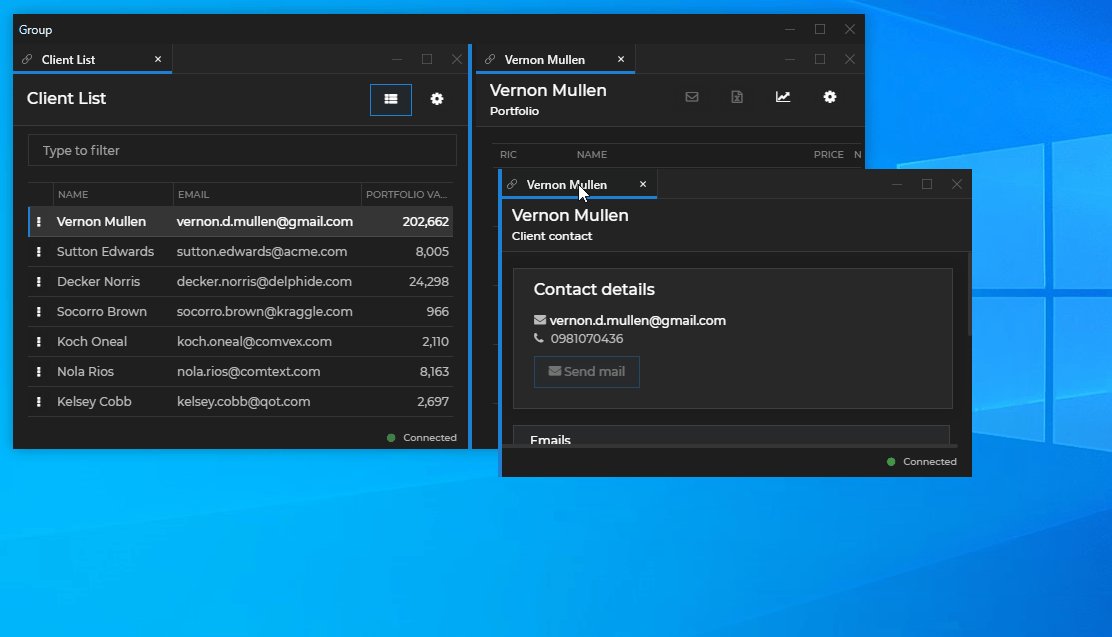
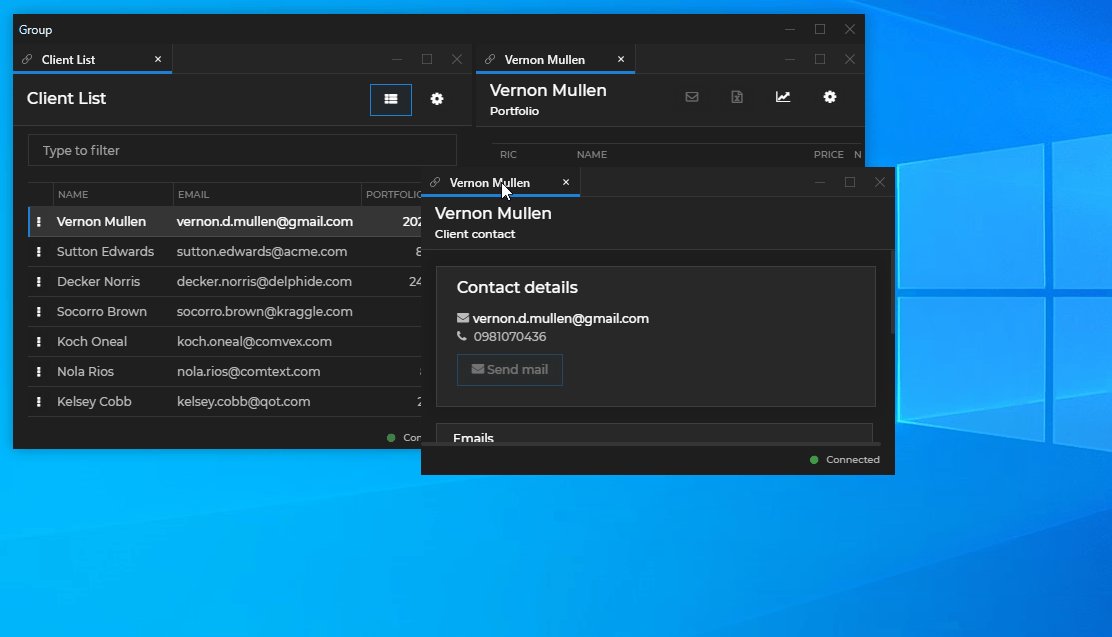
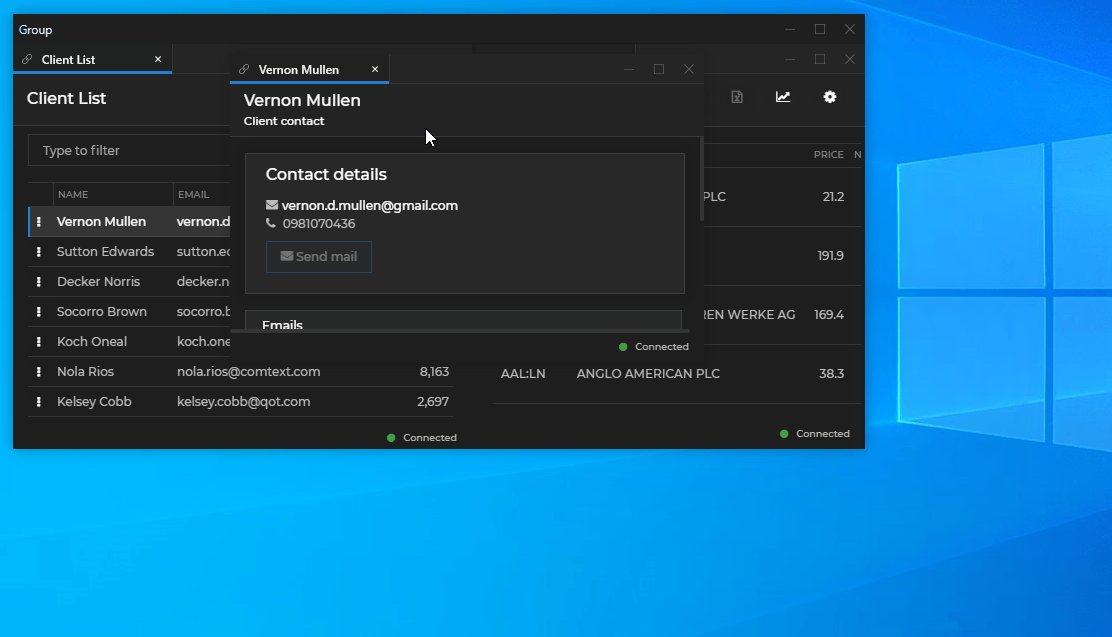
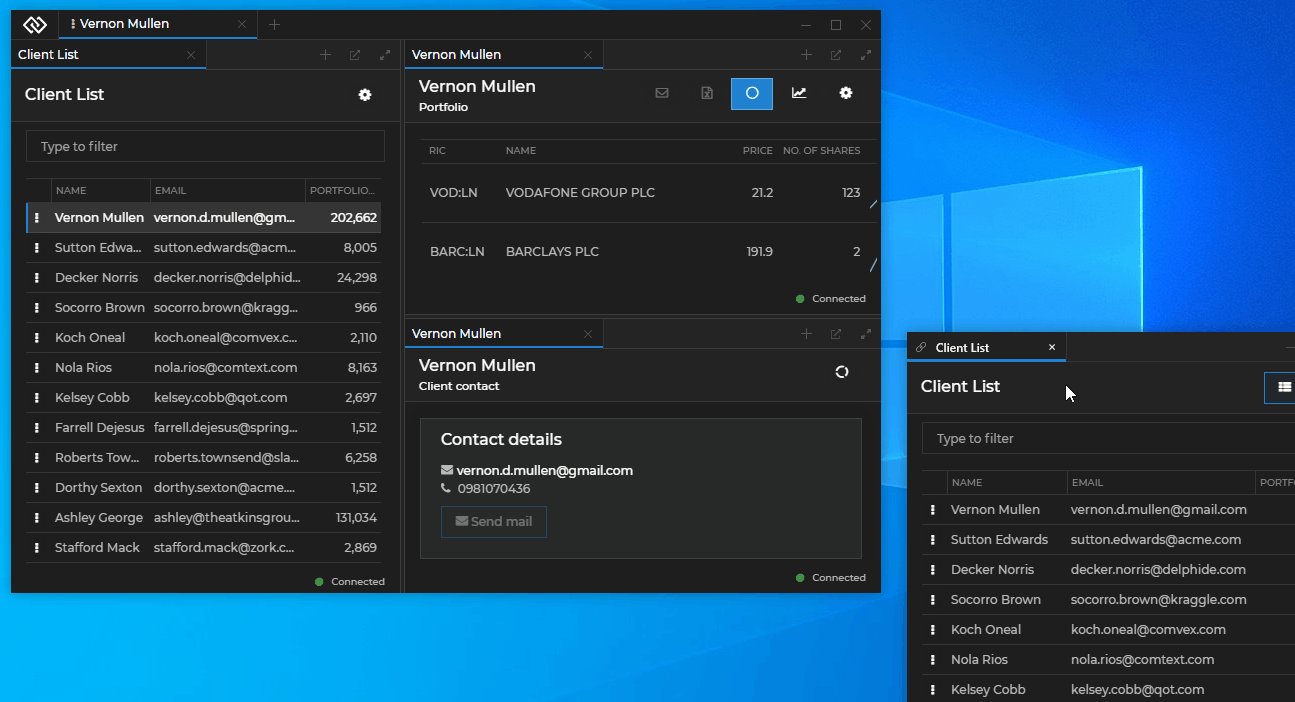
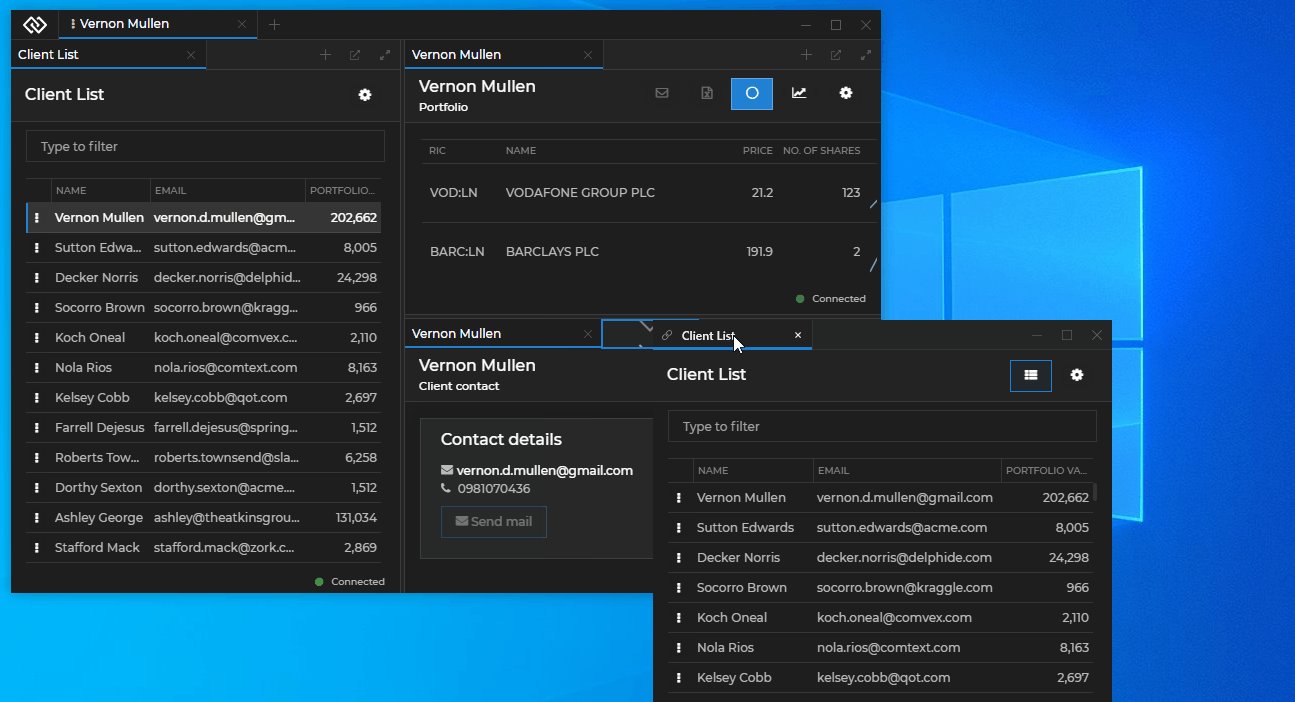
Preventing Window Snap & Drop
To prevent windows from snapping to other windows or dropping them in a window group while dragging them, hold
ALT. The following demonstrates the user dragging a window over a window group. When the user holdsALT, the highlighted areas disappear and the window can be placed at any position on the screen without it snapping to other windows or being dropped in the window group:
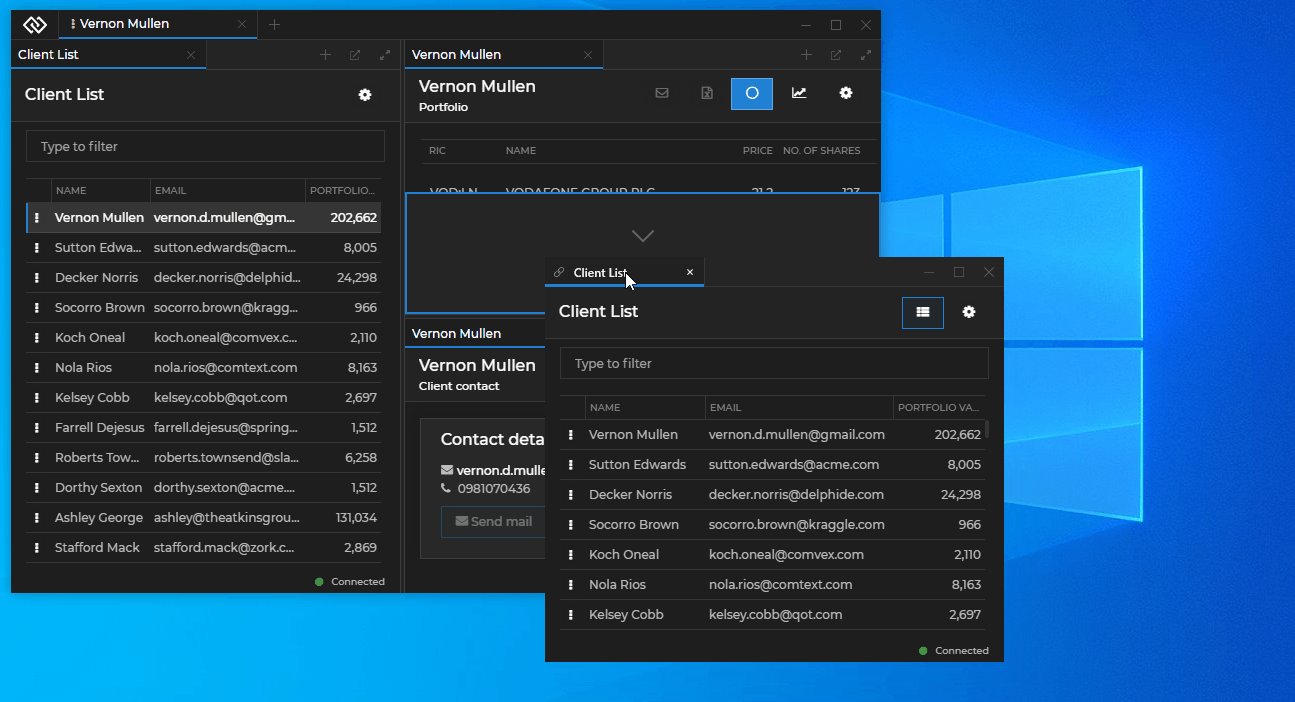
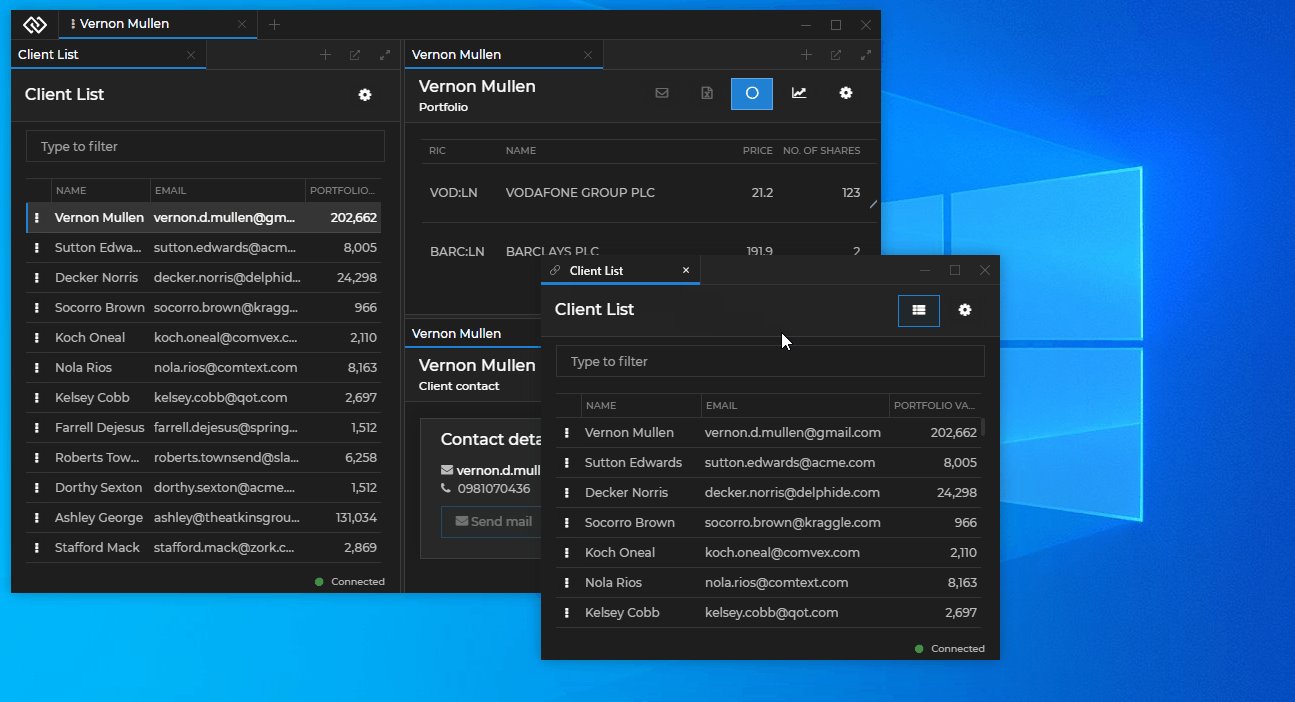
This also works for preventing apps from dropping in a Workspace:
Authentication Info
Apps can now be allowed to retrieve authentication information in order to enhance the SSO flow when authentication is needed for additional services.
To allow apps to retrieve authentication information, use the
"allowAuthInfo"property of the"details"top-level key of the app configuration:{ "details": { "allowAuthInfo": true } }To retrieve the authentication information at runtime, use the
getAuth()method of theglue42gdobject attached to the globalwindowobject:const authInfo = await glue42gd.getAuth();
Splash Transparency
To make the background of the splash screen transparent, use the
"transparent"property of the"splash"top-level key in thesystem.jsonsystem configuration file of Glue42 Enterprise:{ "splash": { "transparent": true } }
Improvements and Bug Fixes
Upgraded to Electron 25.2.1 (Chromium 114).
Improved styling and handling of long texts in dialogs.
Improved error handling when Workspaces Frames or window groups try creating child windows at runtime.
Improved method behavior when updating Shared Contexts with object data.
Improved event handling for zoom factor changes.
Fixed a bug related to resizing windows and Workspace Frames.
Fixed a bug related to removing Channels for apps in Workspaces.