Notifications
Notifications Component
To be able to raise notifications from your Dash app, instantiate the Notifications component and assign an ID to it:
import dash
import dash_glue42
app = dash.Dash(__name__)
app.layout = dash_glue42.Glue42(id="glue42", children=[
dash_glue42.Notifications(id="g42-notifications")
])See the Dash Notifications example on GitHub.
Note that to be able to raise notifications in a Glue42 Core project and use notification actions, you have to properly setup your Main app. For more details, see the Notifications section of the Glue42 Core documentation.
Raising Notifications
To raise a notification, define an app callback handler and for Output pass the ID and the raise property of the Notifications component. For Input use the component that you want to trigger raising the notification. The callback must return an object with notification options - title, body, actions, and more. The JavaScript equivalent of this object is the Glue42NotificationOptions object.
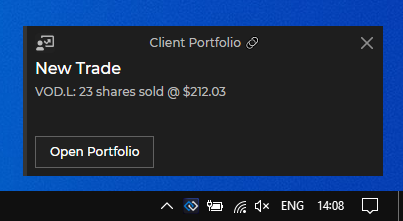
The following example demonstrates raising a notification with a title, body and an action button. The action is handled by an already registered Interop method:
@app.callback(
Output("g42-notifications", "raise"),
Input("raise-notification", "n_clicks"),
prevent_initial_call=True
)
def raise_notification(_):
interop_settings = { "method": "HandleNotificationClick" }
return {
"title": "New Trade",
"body": "VOD.L: 23 shares sold @ $212.03",
"actions": [
{
"action": "openClientPortfolio",
"title": "Open Portfolio"
"interop": interop_settings
}
]
}
Notification Options
The Glue42NotificationOptions object extends the standard web NotificationOptions object with several additional properties:
| Property | Description |
|---|---|
actions |
An array of Glue42NotificationAction objects. |
title |
The title of the notification. |
clickInterop |
Accepts an InteropActionSettings object as a value. Use this property to invoke an Interop method when the user clicks on the notification. You can specify arguments for the method and an Interop target. |
severity |
Defines the urgency of the notification which is represented visually by different colors in the notification UI. Can be "Low", "Medium", "High", "Critical" or "None". |
source |
Overrides the source of the notification. Provide the name of the Glue42 app which you want to be displayed as a source of the notification. |
type |
Accepts "Notification" or "Alert" as a value. This property is meant to be used only as a way to distinguish between notification types in case you want to create different visual representations for them - e.g., the "Notification" type may be considered a general notification, while the "Alert" type may be considered a more important or urgent notification. |
Notification Click
To handle notification clicks, use the clickInterop property of the Glue42NotificationOptions object and specify an Interop method that will be invoked when the user clicks on the notification:
@app.callback(
Output("g42-notifications", "raise"),
Input("raise-notification", "n_clicks"),
prevent_initial_call=True
)
def raise_notification(_):
interop_settings = {
"method": "HandleNotificationClick",
"arguments": {
"name": "Vernon Mullen",
"id": "1"
}
}
notification_options = {
"title": "New Trade",
"body": "VOD.L: 23 shares sold @ $212.03",
"clickInterop": interop_settings
}
return notification_optionsNotification Actions
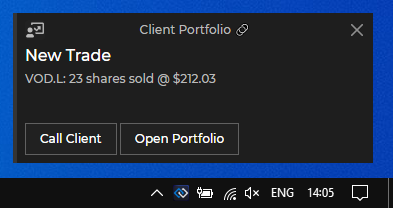
You can create action buttons for the notification. When the user clicks on an action button, the specified callbacks will be invoked.

Note that the action buttons in a Glue42 Notification are limited to two, as the web browsers currently support a maximum of two actions.
To handle action button clicks, use the interop property of the action object and specify an Interop method that will be invoked when the user clicks the action button in the notification:
@app.callback(
Output("g42-notifications", "raise"),
Input("raise-notification", "n_clicks"),
prevent_initial_call=True
)
def raise_notification(_):
call_client_interop = {
"method": "CallClient",
"arguments": {
"name": "Vernon Mullen"
}
}
open_portfolio_interop = {
"method": "OpenPortfolio",
"arguments": {
"name": "Vernon Mullen",
"id": "1"
}
}
notification_options = {
"title": "New Trade",
"body": "VOD.L: 23 shares sold @ $212.03",
"actions": [
{
"action": "callClient",
"title": "Call Client",
"interop": call_client_interop
},
{
"action": "openClientPortfolio",
"title": "Open Portfolio"
"interop": open_portfolio_interop
}
]
}
return notification_options