Configuration
Glue42 Windows Configuration
The global behavior of Glue42 Windows in Glue42 Enterprise is configured via the stickywindows.json configuration file located in the %LocalAppData%\Tick42\GlueDesktop\config folder. Some of the configurable properties are explained below. For more details, see the Glue42 Windows configuration schema.
Note that some properties in the stickywindows.json may be overridden by properties defined in the app configuration file of your app.
Glue42 Window Properties
Classic & Web Groups
Switch from the default Glue42 classic groups to the Glue42 web groups:
// The default value is `"Classic"`.
{
"groupType": "Web"
}Renderer Transparency Mode
To specify how to handle the transparency of the HTML elements that determine the bounds of app windows in Glue42 Window groups and Workspaces, use the "rendererTransparencyMode" property. These HTML elements are placed over the app windows and must be transparent in order for the app windows to be visible and for the mouse clicks to reach the app windows. For Windows 7 the mode is fixed to "Regions". For Windows 8+, you can use "KeyColor" or "Transparent". The "KeyColor" value selects a color that will be used as a background for the overlaying HTML elements and will always be transparent. To specify which color will always be transparent, use the "rendererTransparencyKeyColor" property. The "Transparent" value enables true transparency in Glue42 web groups and Workspaces, but won't work if you are using Glue42 classic groups. In this case, if you set "Transparent" as a value, it will be used only for Workspaces, and the classic groups will fall back to "KeyColor" or "Regions". Setting "rendererTransparencyMode" to "Auto" will select "KeyColor" (for Windows 8+) or "Regions" (for Windows 7) depending on your OS:
{
"rendererTransparencyMode": "KeyColor",
"rendererTransparencyKeyColor": "#FE0000"
}Note that it is strongly recommended for any popup windows in your custom Workspaces App or Web Group App to use shadows or transparency only if "rendererTransparencyMode" is set to "Transparent". Otherwise, the shadow or the transparency will blend with the color specified in the "rendererTransparencyKeyColor" property which will result in an undesirable visual effect. Also, the color specified in "rendererTransparencyKeyColor" shouldn't be used individually or in a gradient, because it will always be rendered as transparent.
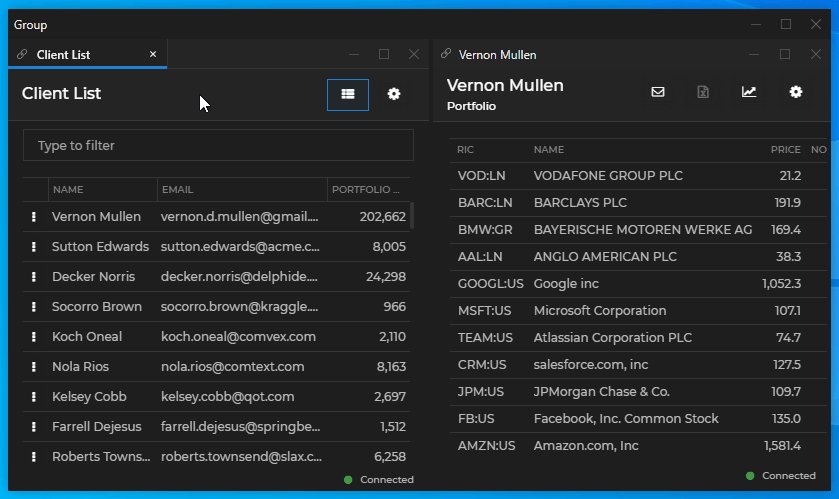
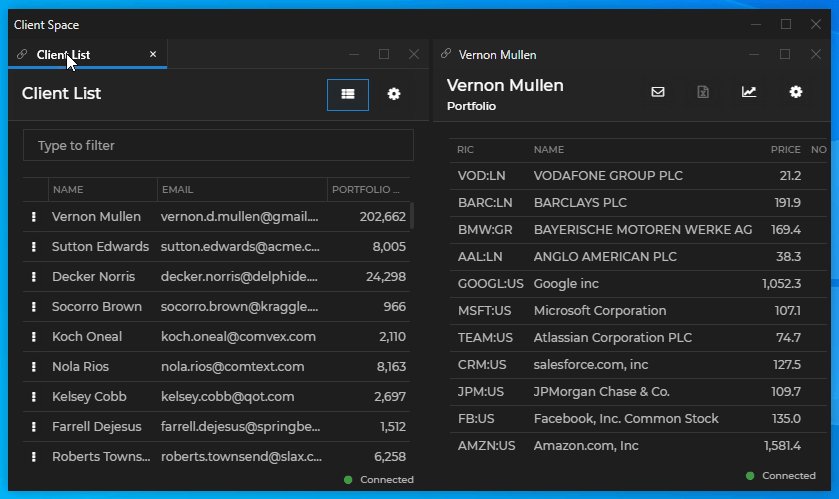
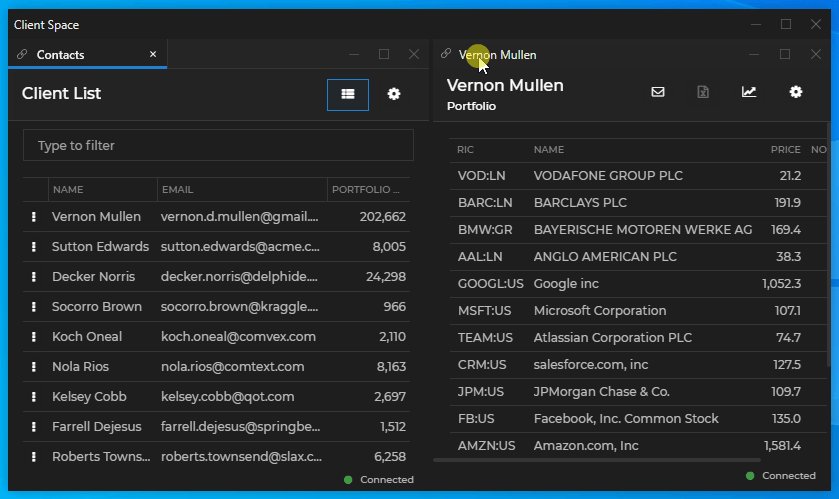
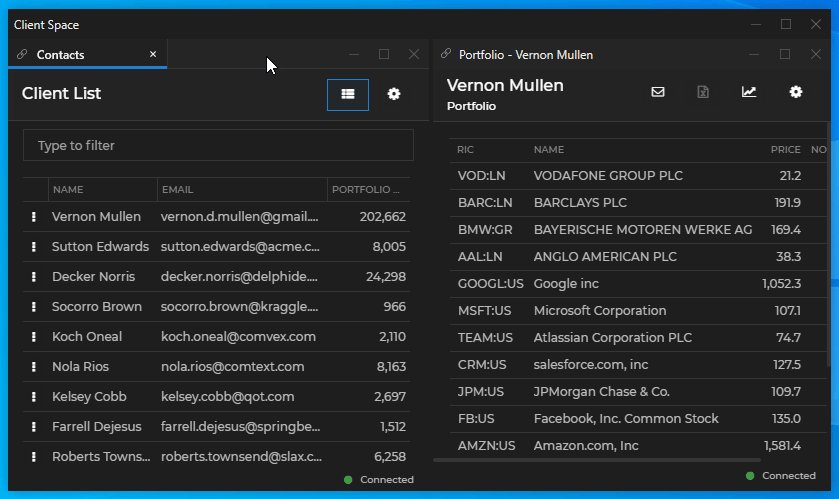
Renaming Group & Window Captions
When Using Classic Groups
Available since Glue42 Enterprise 3.17
Users can manually change the caption titles of classic groups, as well as the captions of flat and tab Glue42 Windows participating in them. The user-defined names of groups and windows saved in a Layout will be preserved when the Layout is restored.

To allow the users to manually modify the caption titles of groups and of the windows participating in them when using classic groups, set the "enableWindowGroupsCaptionEdit" and "enableWindowsCaptionEdit" properties to true:
{
"enableWindowGroupsCaptionEdit": true,
"enableWindowsCaptionEdit": true
}When Using Web Groups
Available since Glue42 Enterprise 3.18
Renaming the captions of groups and of flat and tab windows participating in them is possible also for web groups. No additional configuration is necessary to allow caption editing when using web groups.
Individual Windows
Available since Glue42 Enterprise 3.18
You can rename the captions of individual (not joined in a group) flat and tab windows when using classic groups or web groups:

To allow caption editing when using classic groups, you must set the "enableWindowsCaptionEdit" property to true:
{
"enableWindowsCaptionEdit": true
}When using web groups, no configuration change is necessary.
Window Stickiness
Disable the stickiness of Glue42 Windows:
// Disabling Glue42 Window stickiness (valid for both classic and web groups).
{
"enableStickiness": false
}Edge Distance
Configure the distance between the edges of neighboring Glue42 Windows:
// Constrained to values between `1-9`.
{
"edgeDistance": 9
}
Group Caption
Hide or show the group caption:
{
"hideGroupCaption": true
}
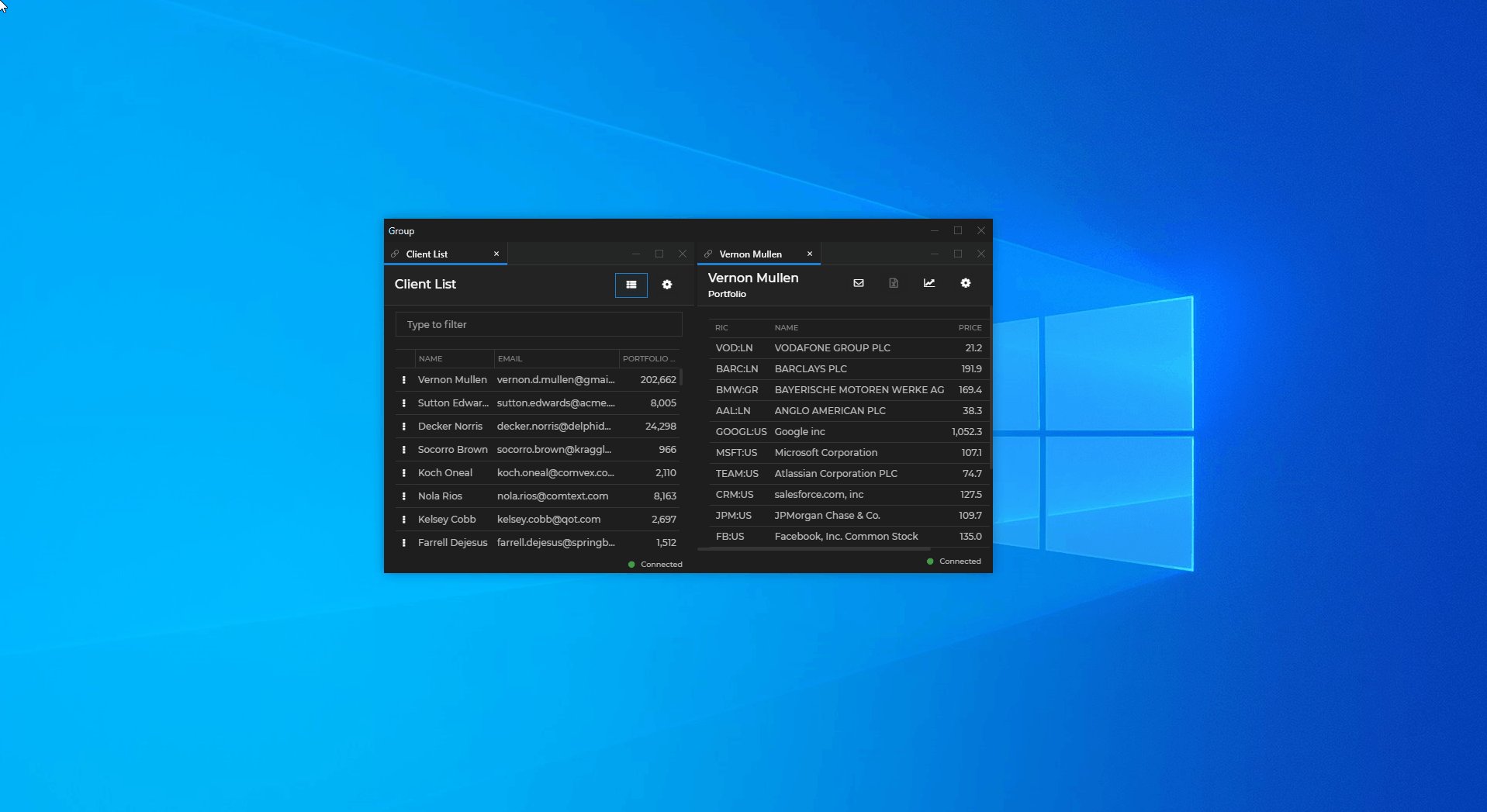
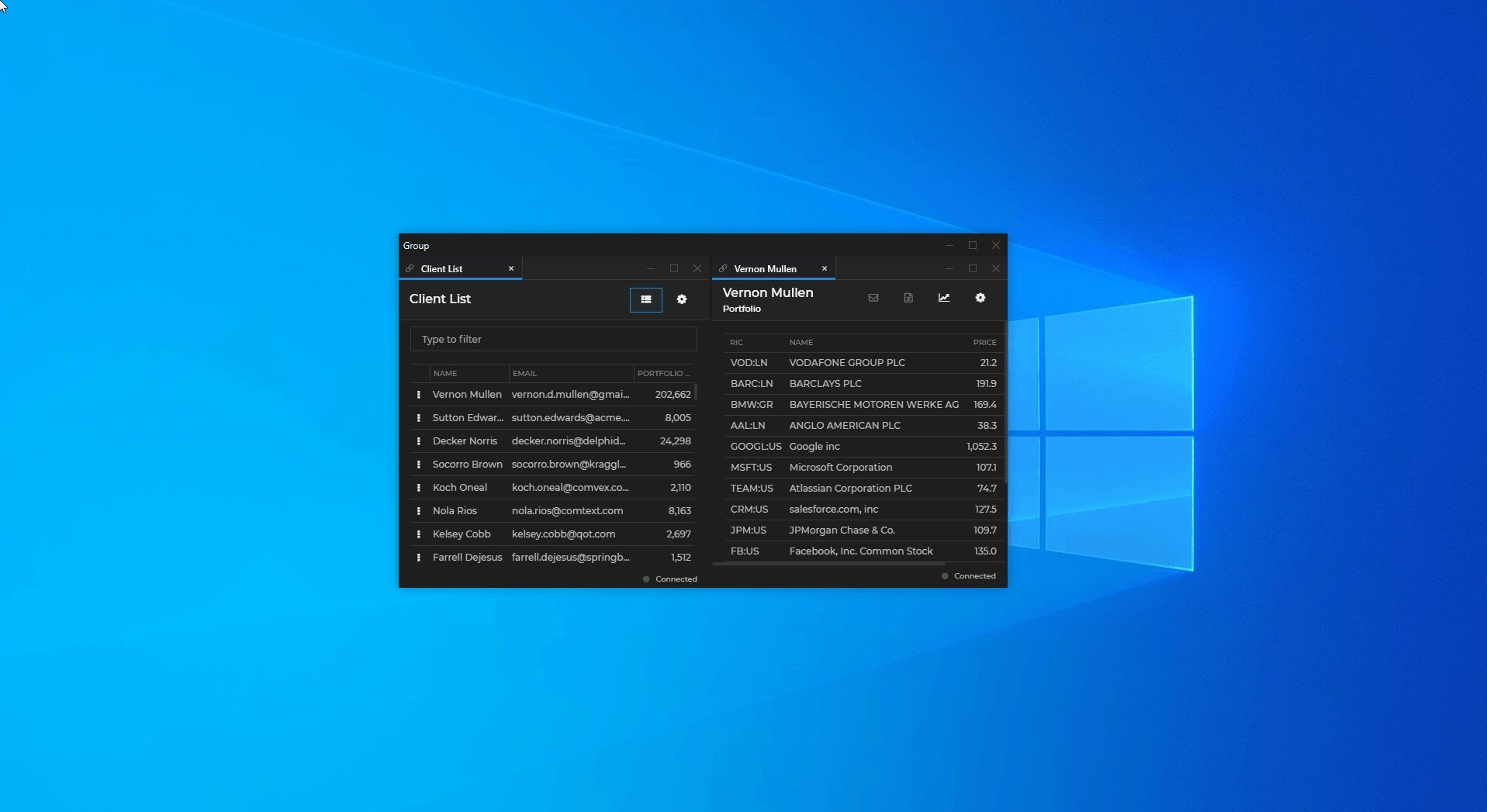
Resizing with Windows Gestures
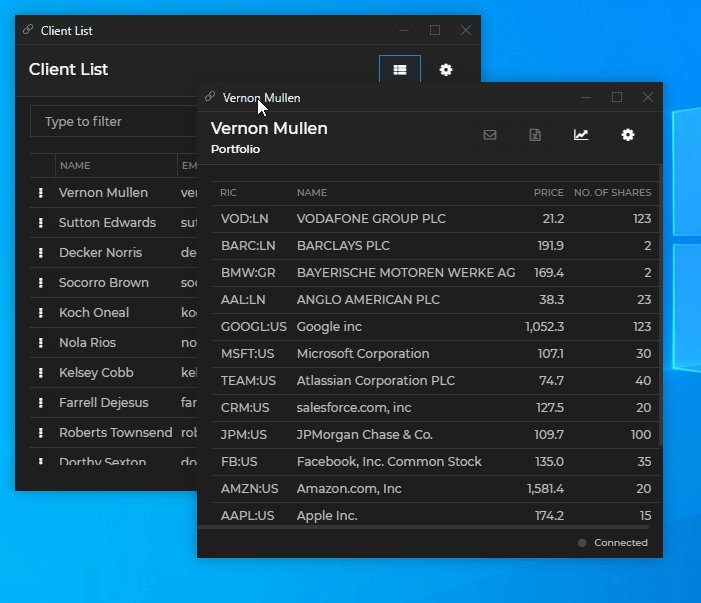
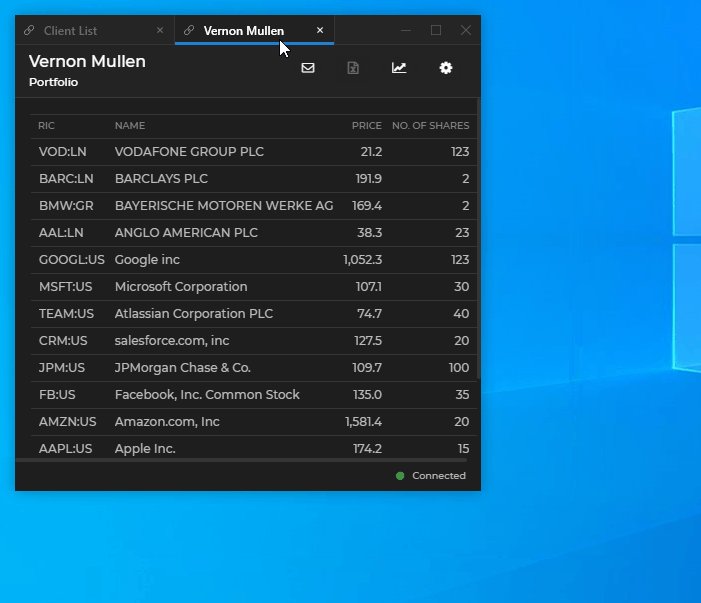
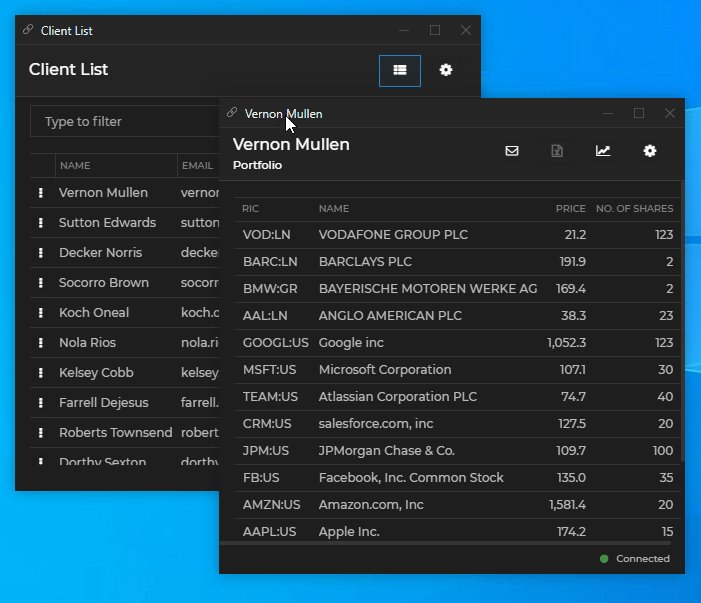
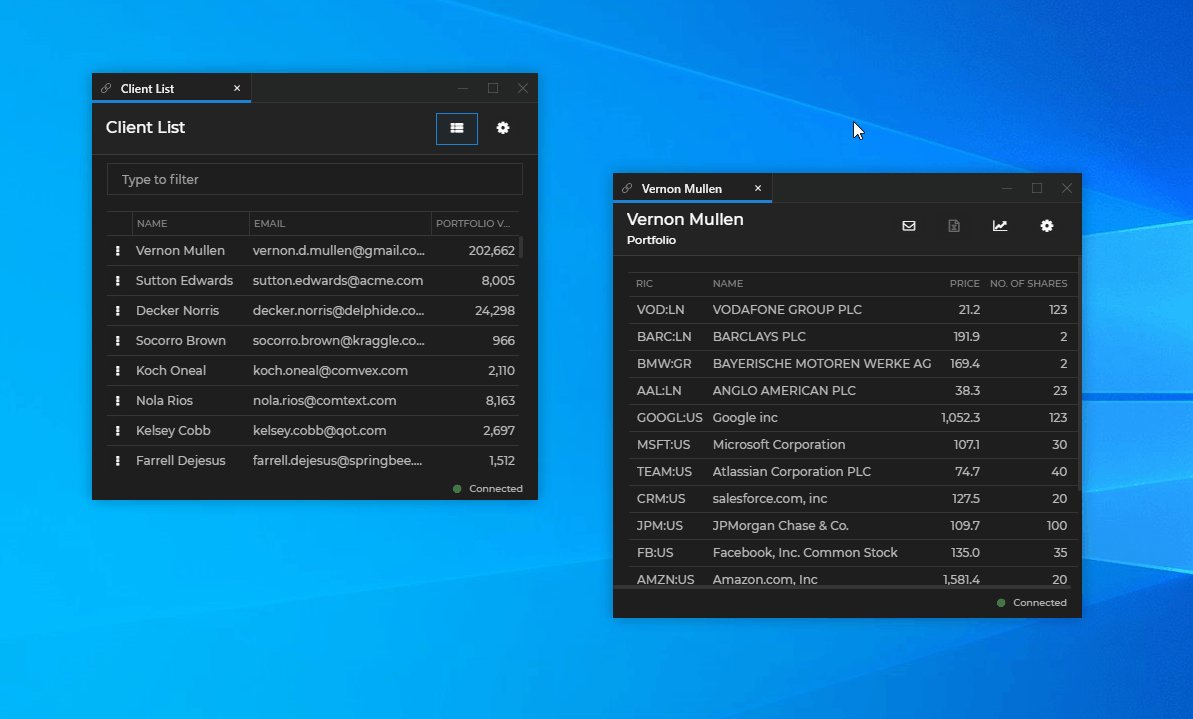
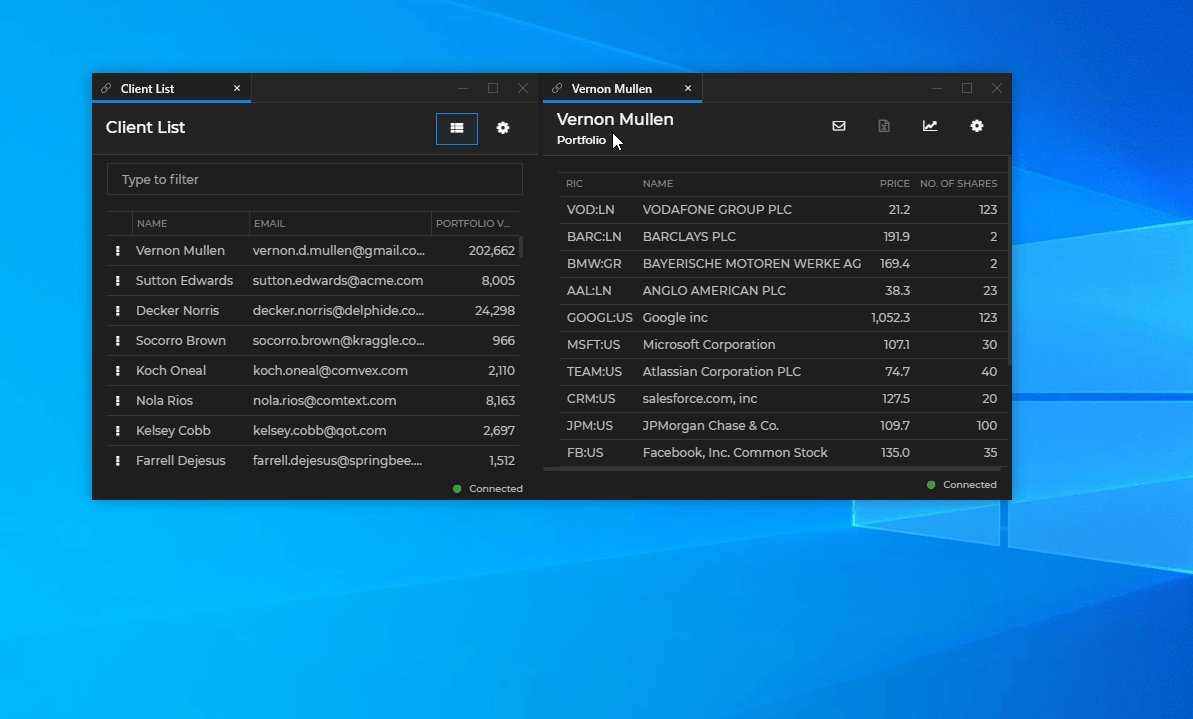
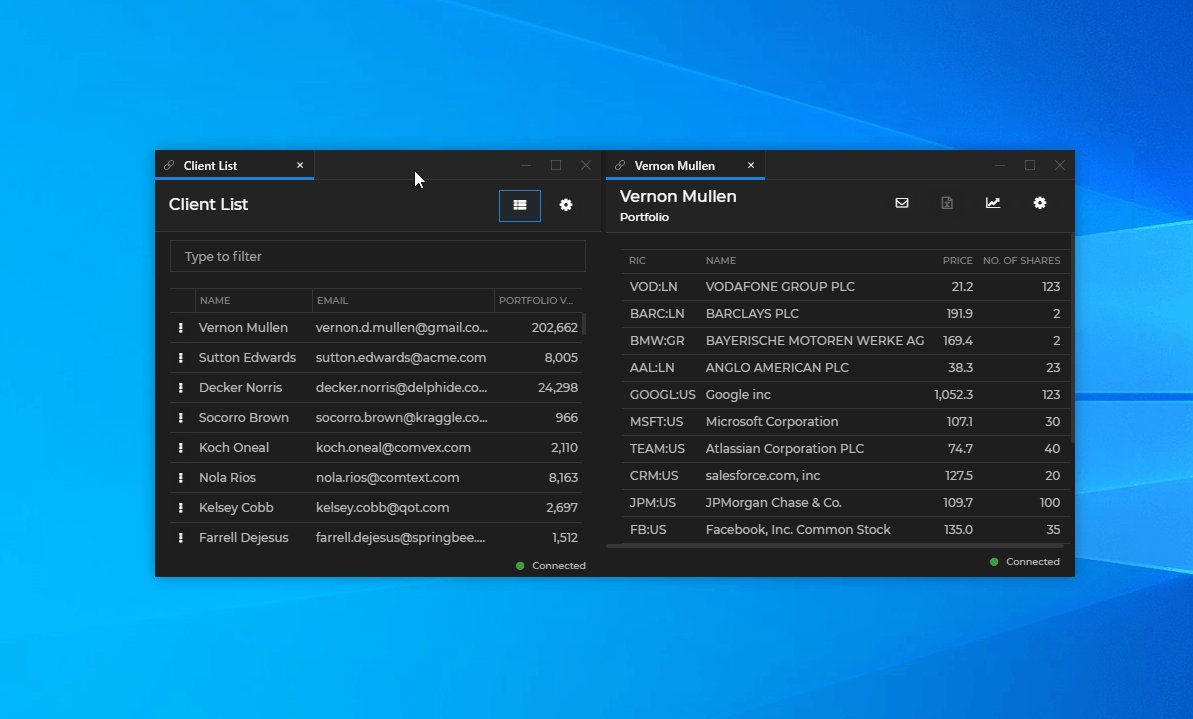
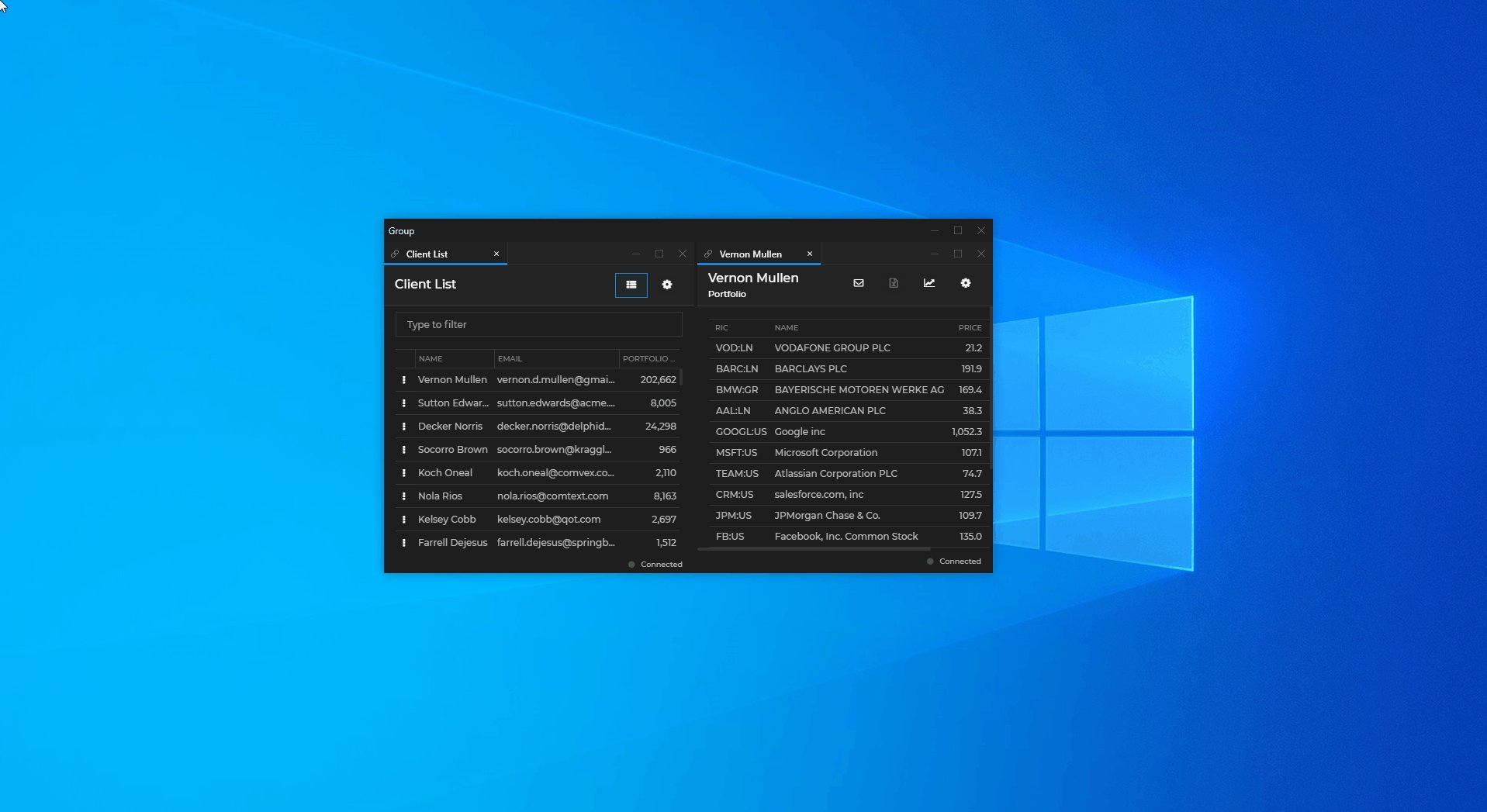
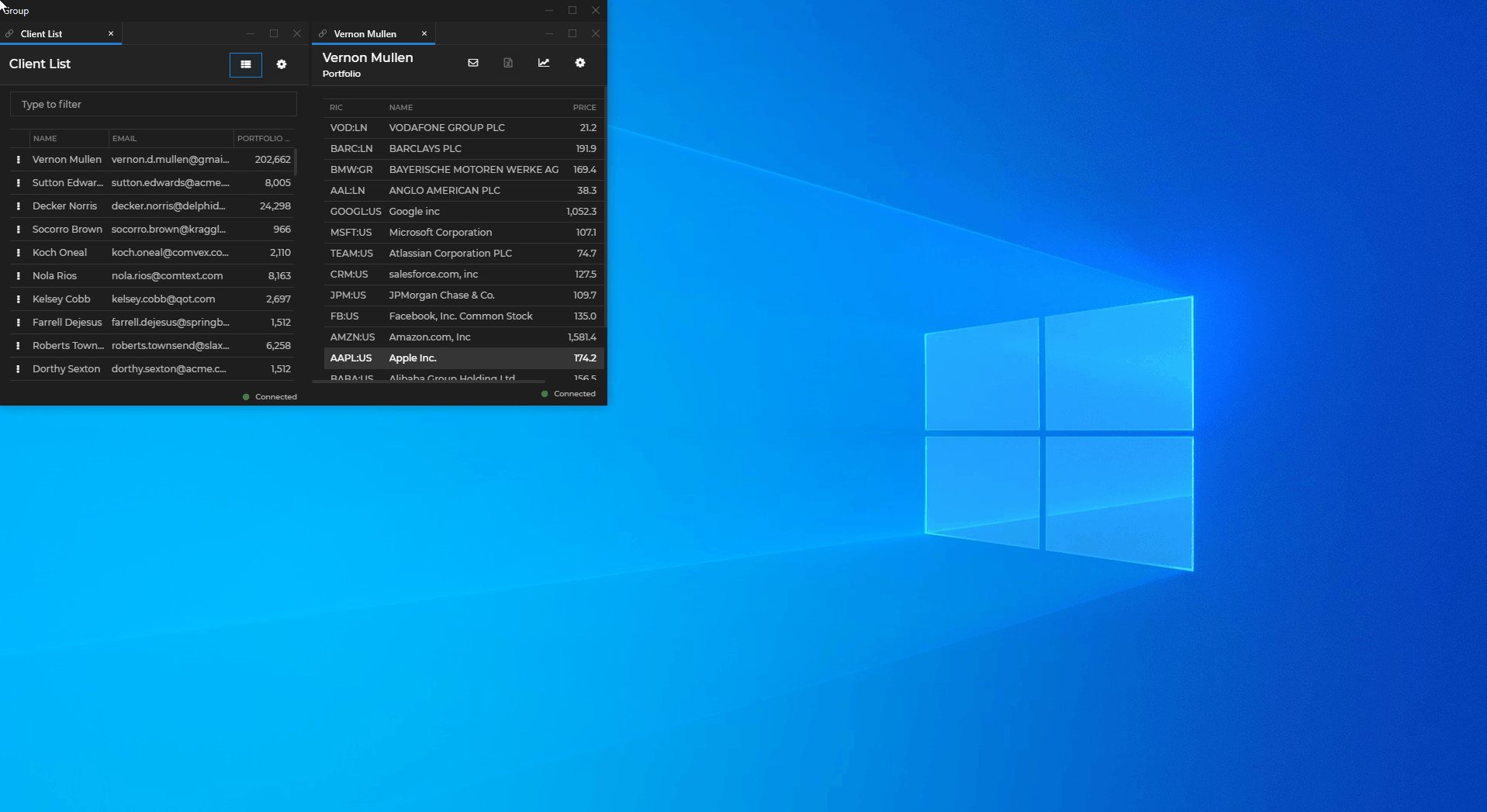
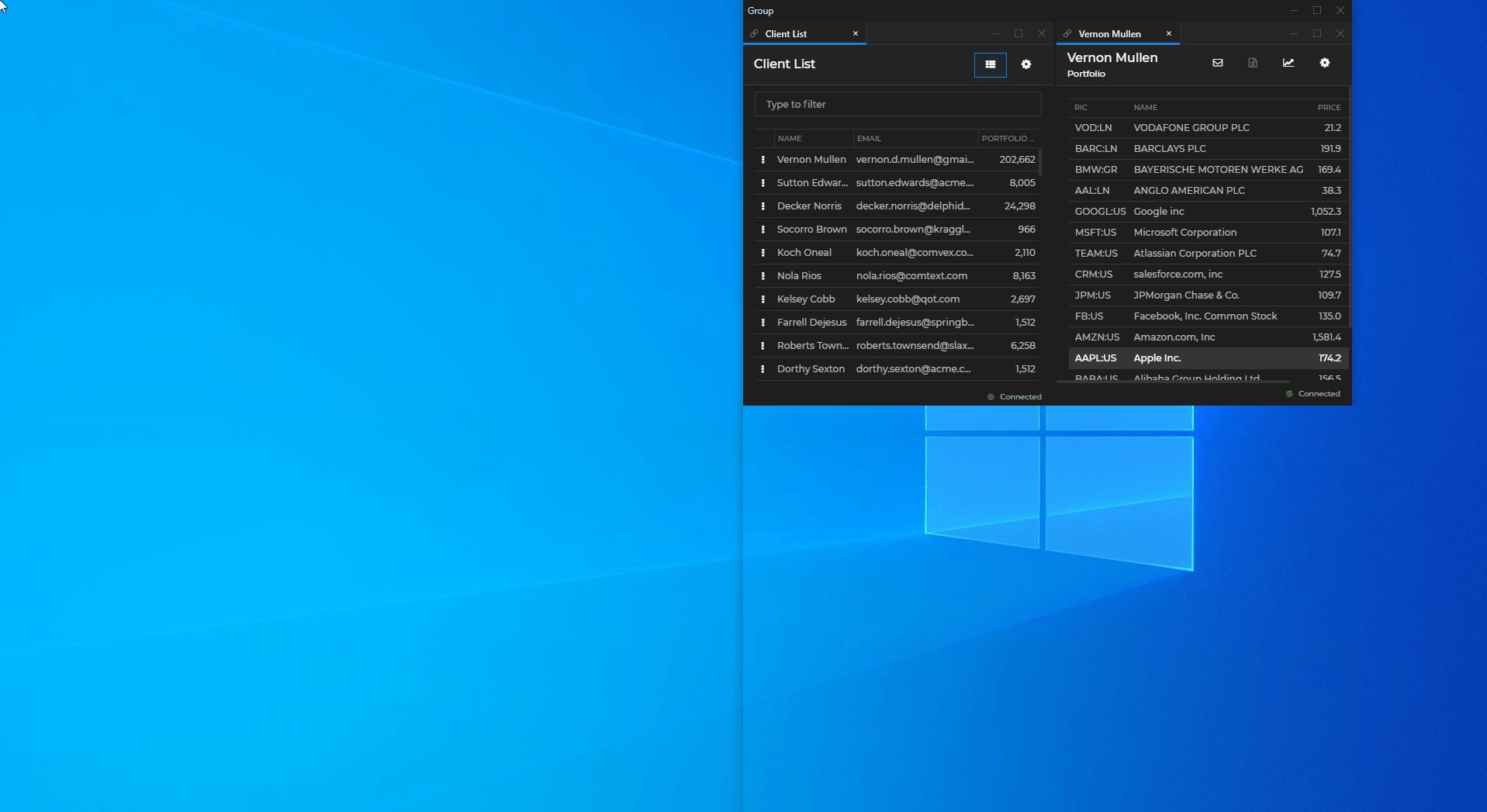
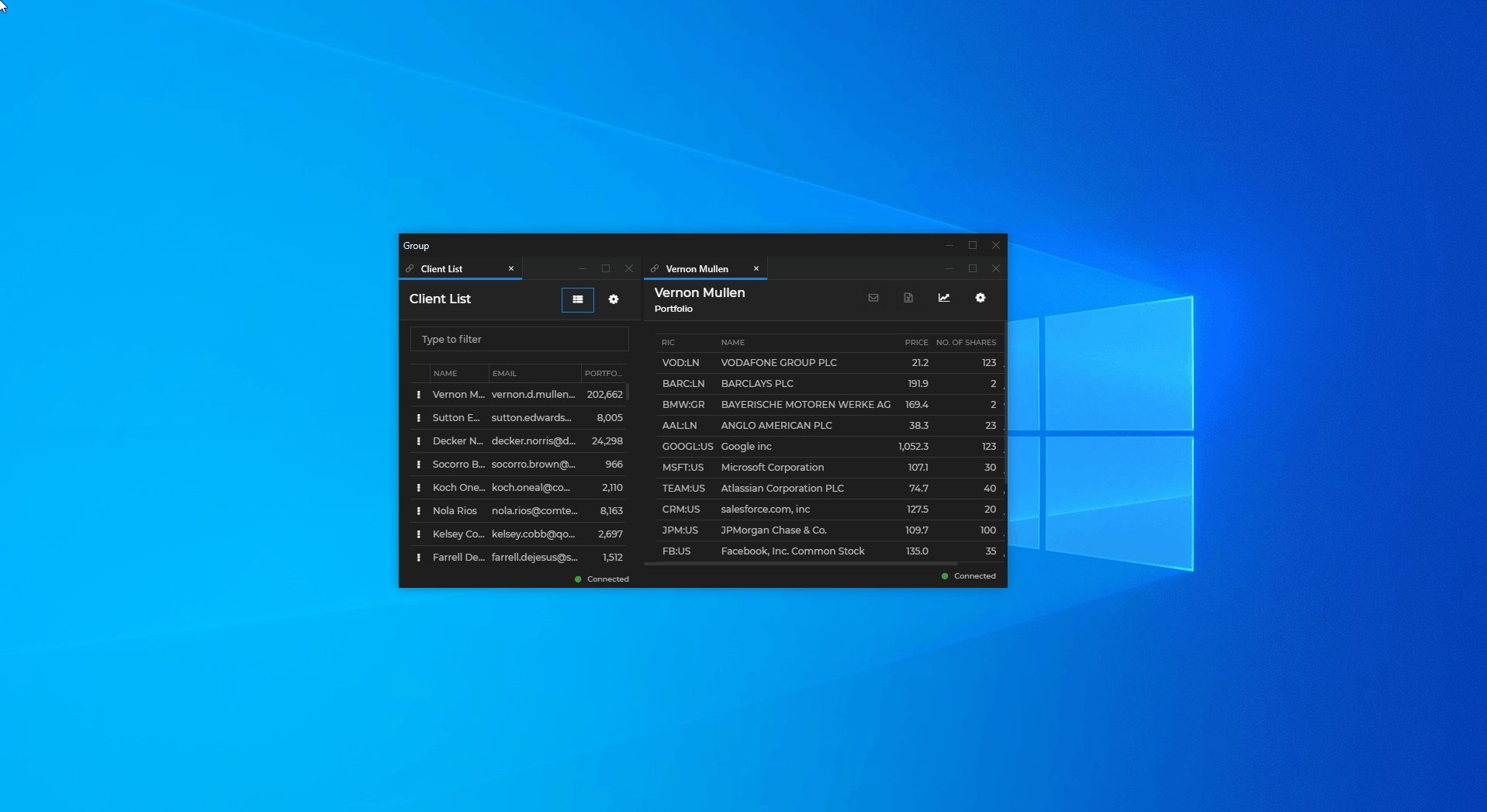
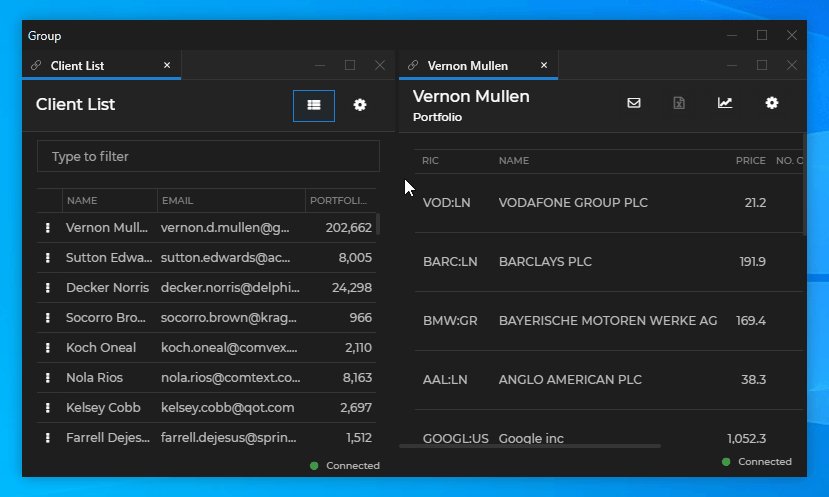
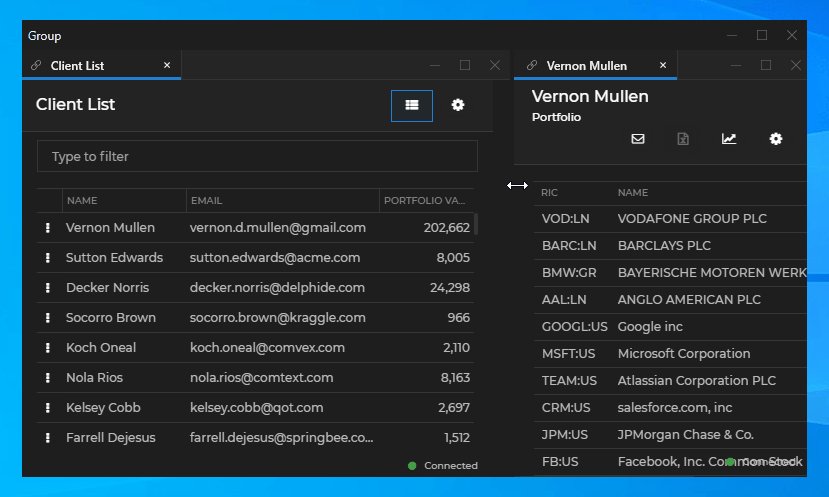
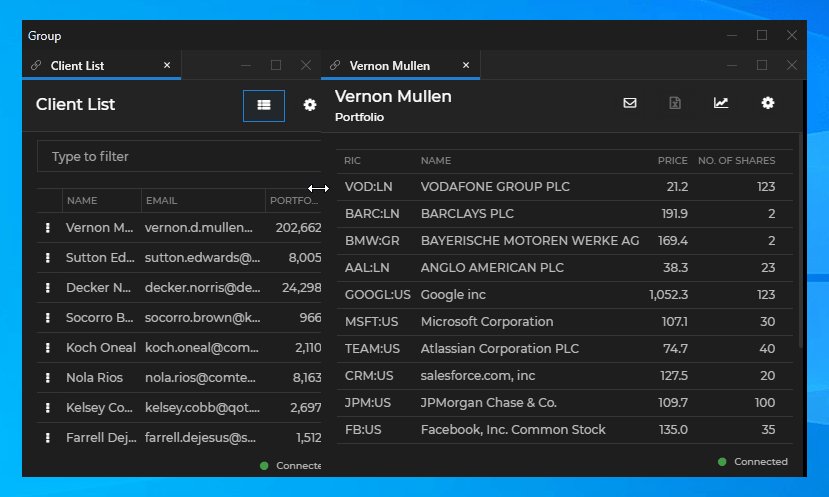
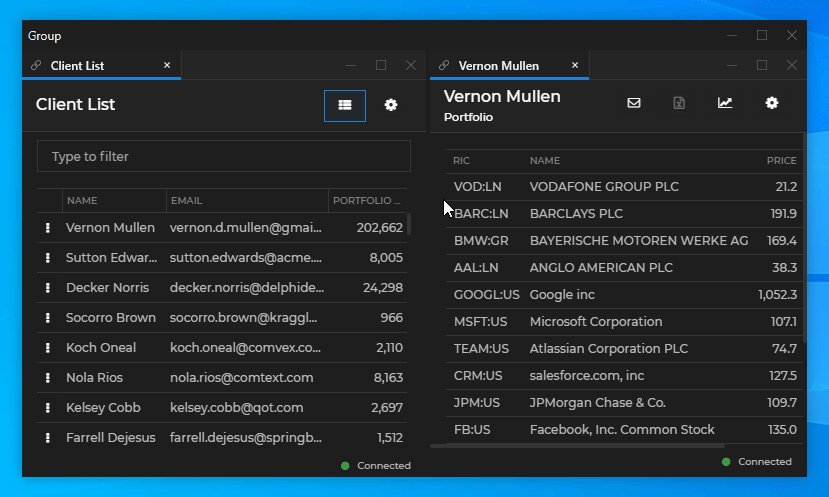
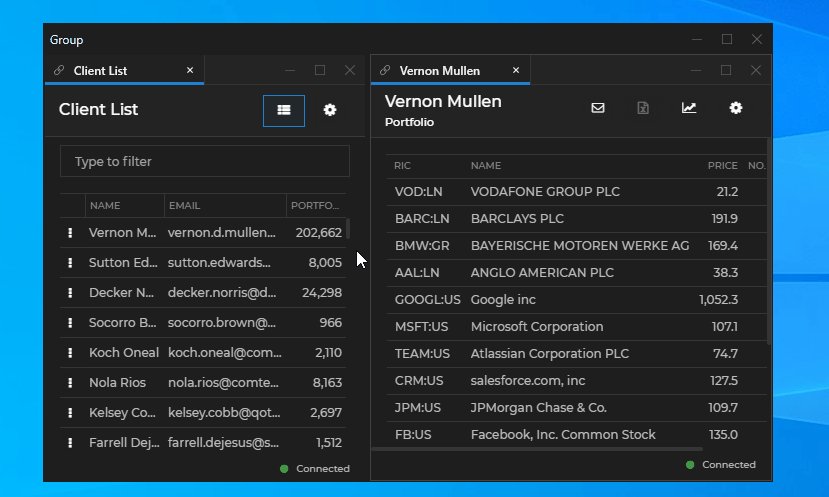
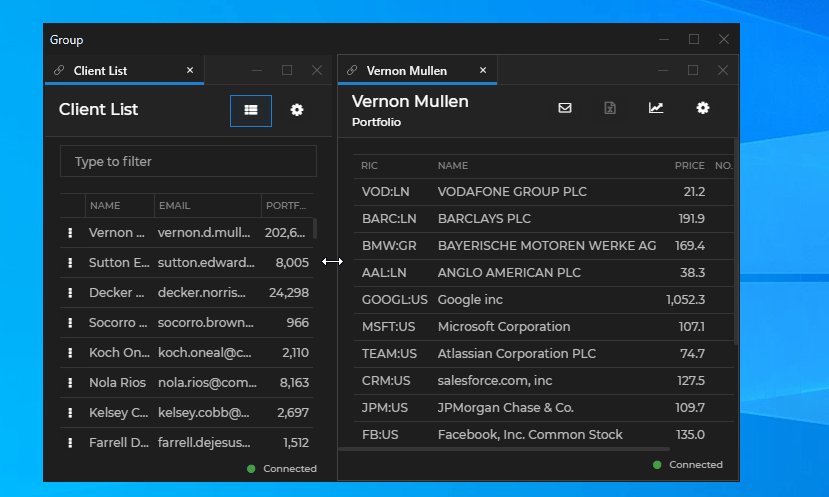
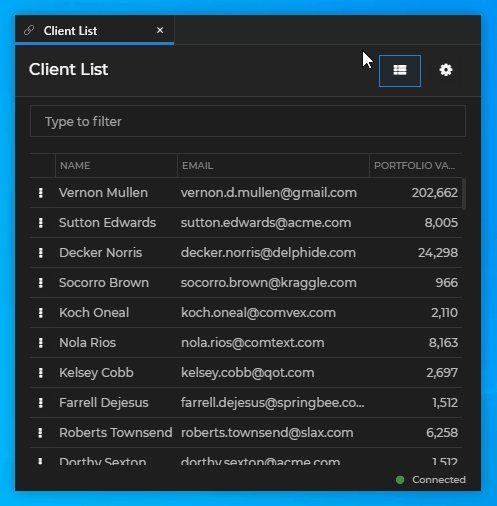
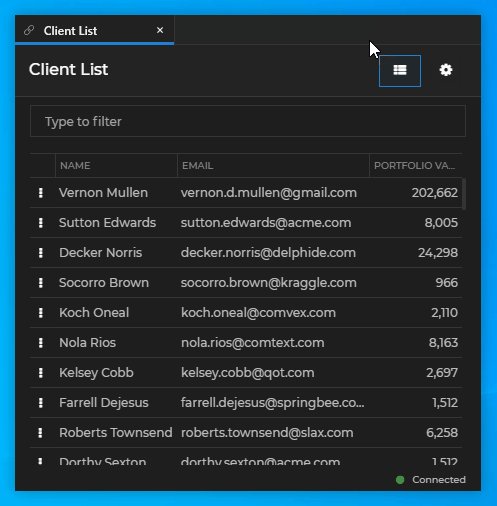
Configure the resize behavior of Glue42 Windows in a group when resizing the group with Windows gestures. Some Glue42 Windows may have size restrictions in their configuration - e.g., "maxWidth": 200. Specify whether the rest of the windows in the group should stay relative in size to the restricted windows or should fill the rest of the space. In the examples below, the "Client List" app has a width restriction of 400 pixels:
{
"groupMaximizedMode": "Proportional"
}
{
"groupMaximizedMode": "Fill"
}
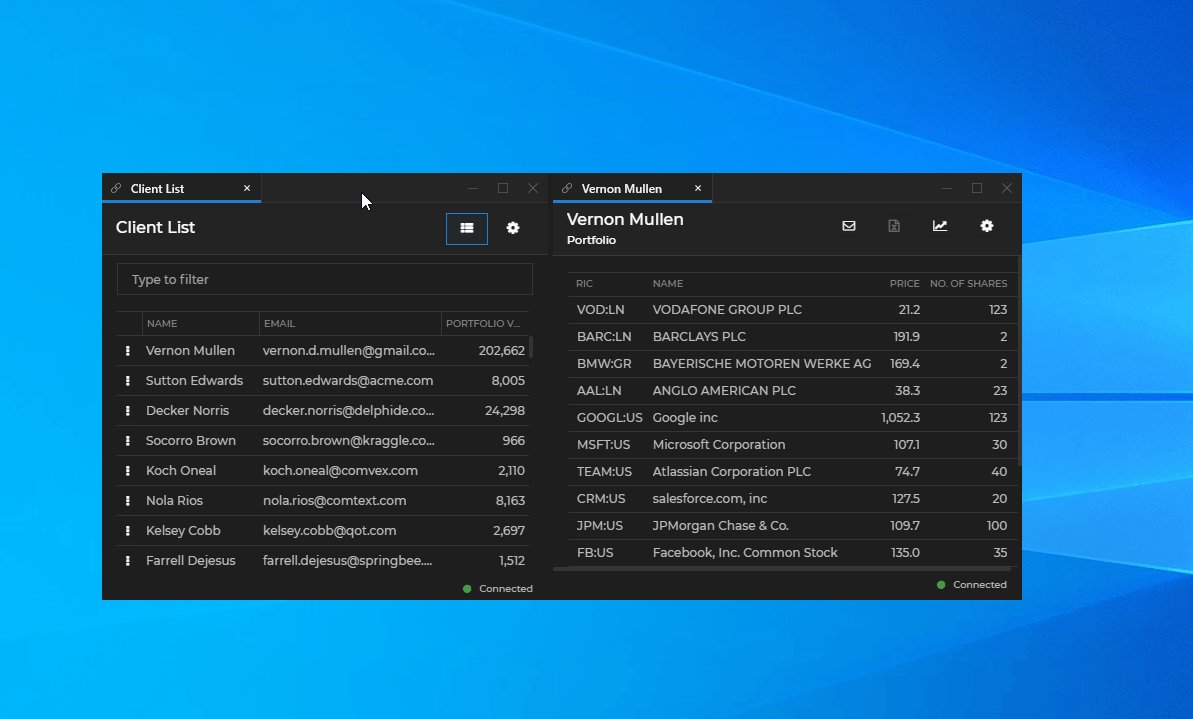
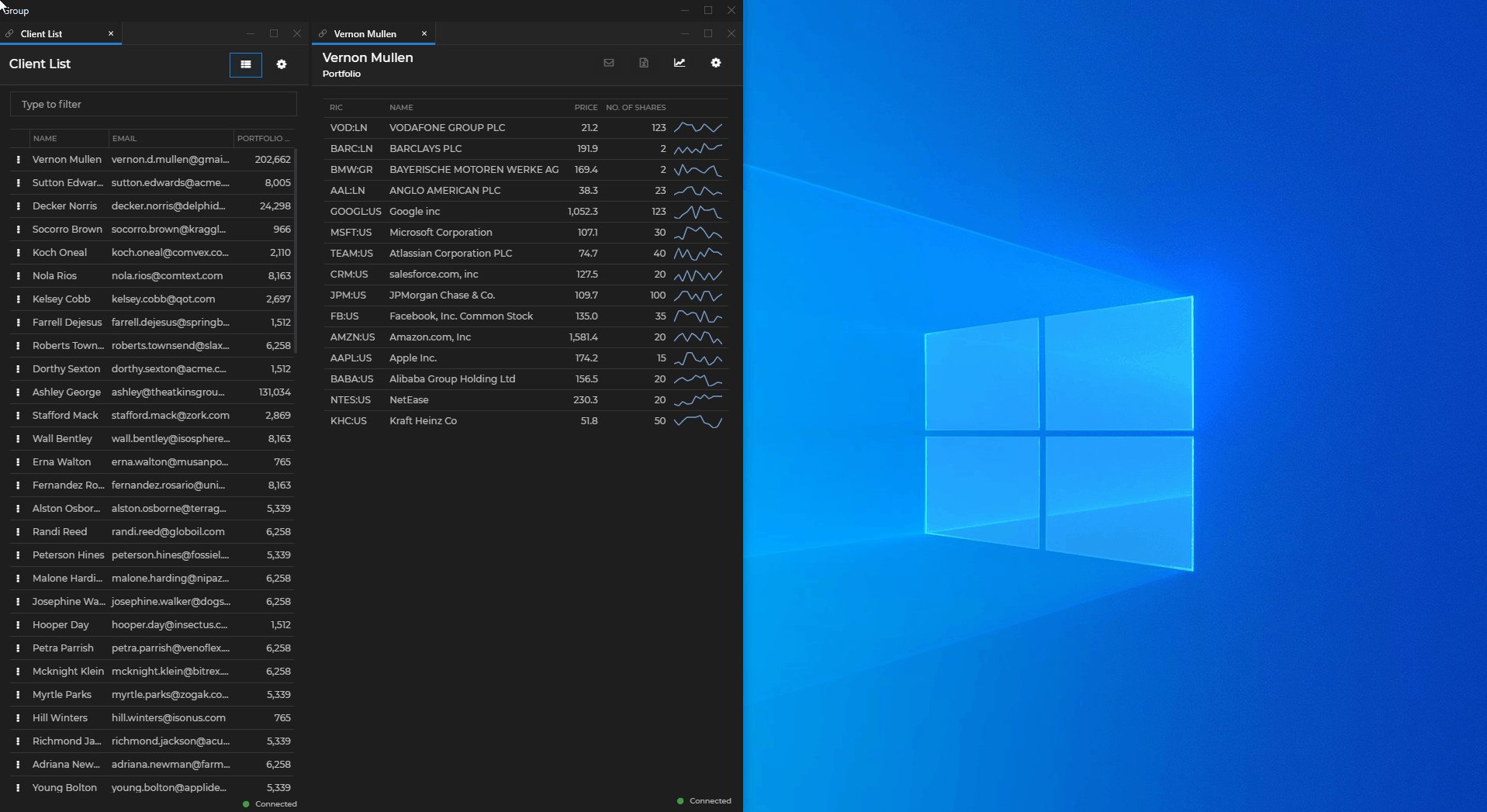
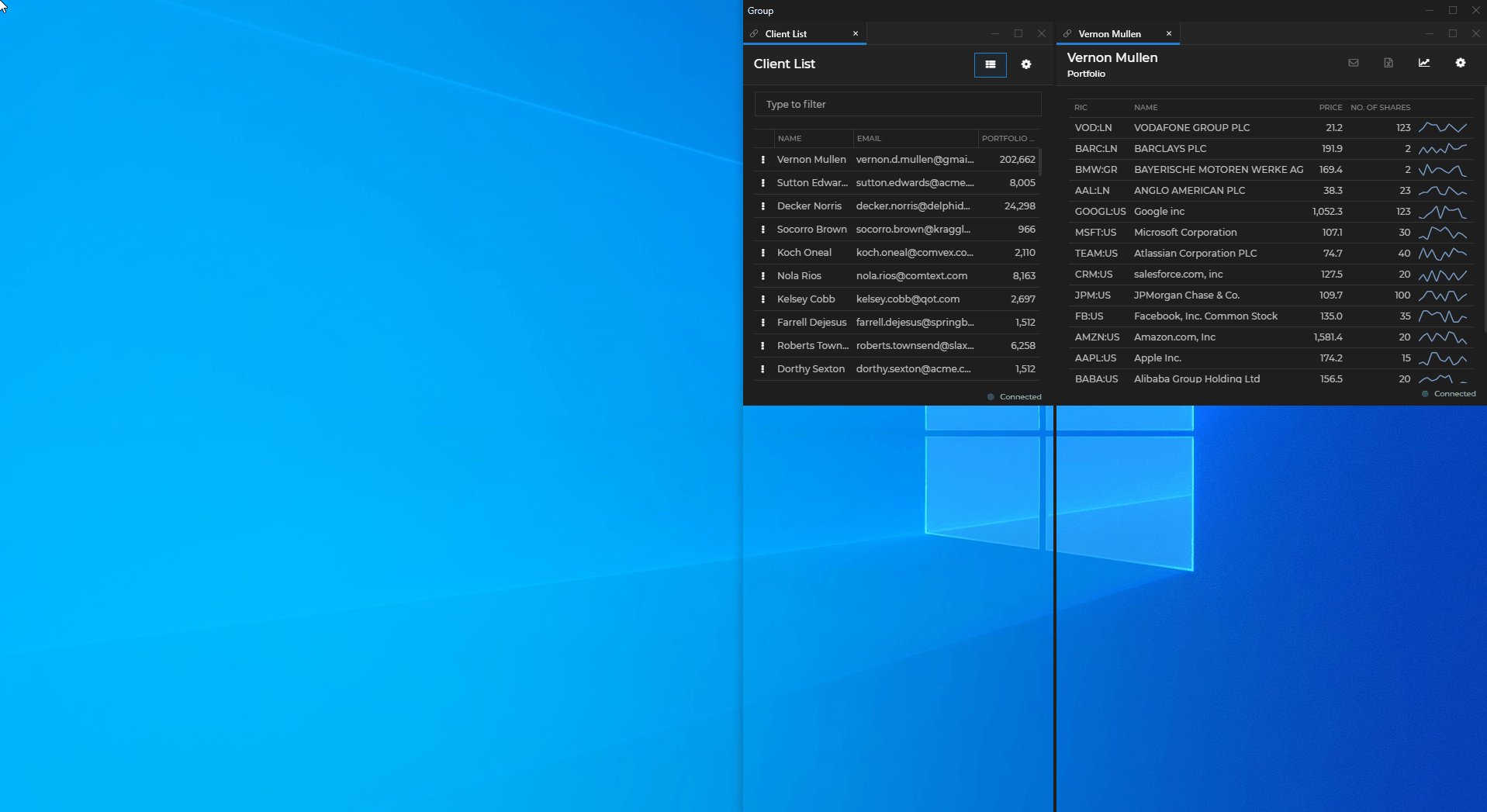
Resizing Grouped Windows
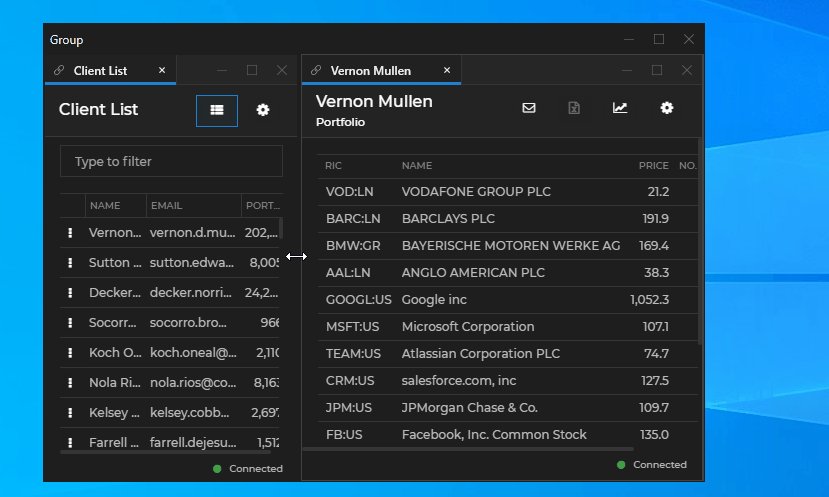
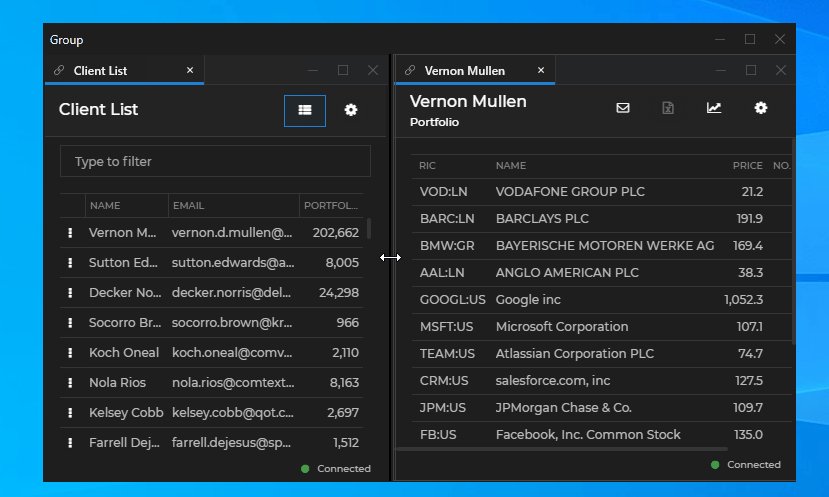
Configure the resize behavior when resizing Glue42 Windows within a group by dragging an inner separator:
{
"sizingMode": "Proportional"
}
{
"sizingMode": "Single"
}Note that when using "sizingMode": "Single", the borderSize, frameThickness and singleFrameThickness theme properties must not be set to 0, otherwise you won't be able to resize or stick the Glue42 Windows properly.

Flydown Windows
All values for the flydown delay times and intervals are in milliseconds.
To set the delay time for showing the flydown window after the user hovers over the flydown zone:
{
"flydownShowDelay": 250
}To set the delay time for allowing the callback for handling the flydown window to return a result when changing the flydown zone:
{
"flydownChangeDelay": 200
}To set the delay time for hiding the flydown window (e.g., when the user moves the cursor out of the flydown zone):
{
"flydownHideDelay": 600
}To set the interval at which the system will check whether the flydown window should be hidden:
{
"flydownHideCheckInterval": 150
}Note that the value of flydownHideCheckInterval should be less than the value of flydownHideDelay, otherwise the flydown window will be hidden at the end of the interval specified in flydownHideCheckInterval and not at the end of the delay time specified in flydownHideDelay.
Tab Header Buttons
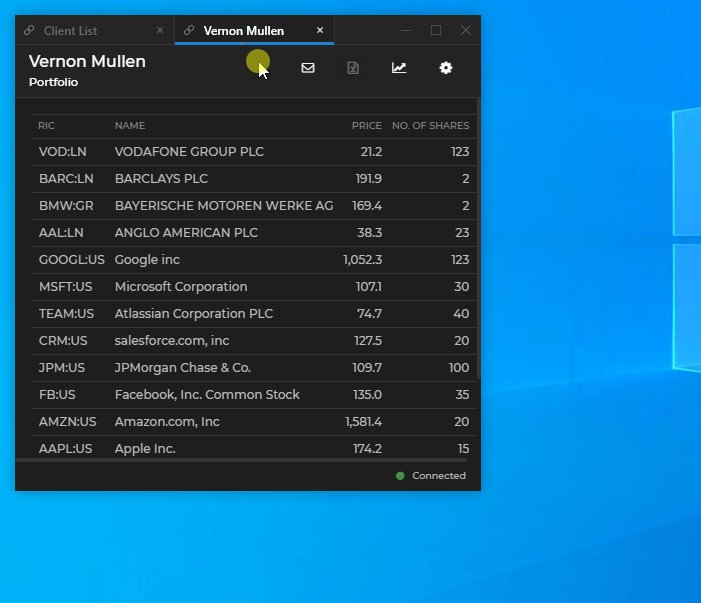
Keep buttons on tab windows always visible or show them only on hover:
{
"tabs": {
"buttonsAlwaysVisible": false
}
}
Flat When Single
Show tab windows as flat windows (without a tab header) when they are single:
{
"tabs": {
"flatWhenSingle": true
}
}